アフィンガー5で見やすいトップページを作成したいという人におすすめの記事です。
トップページに「記事スライドショー」や「カテゴリー別記事」のブログカードを作成することができるようになります。
Contents
固定ページを使わないカスタマイズ方法
固定ページを使わないで、元からあるページをカスタマイズして記事のスライドショーを作成する方法は、こちらの記事に説明しています。
こちらもCHECK
-

-
【AFFINGER5】カテゴリー一覧スライドショー機能
続きを見る
トップページ用の固定ページ作成
固定ページを使うと記事のスライド
ショーやカテゴリー別に別れた記事を配置することができます。
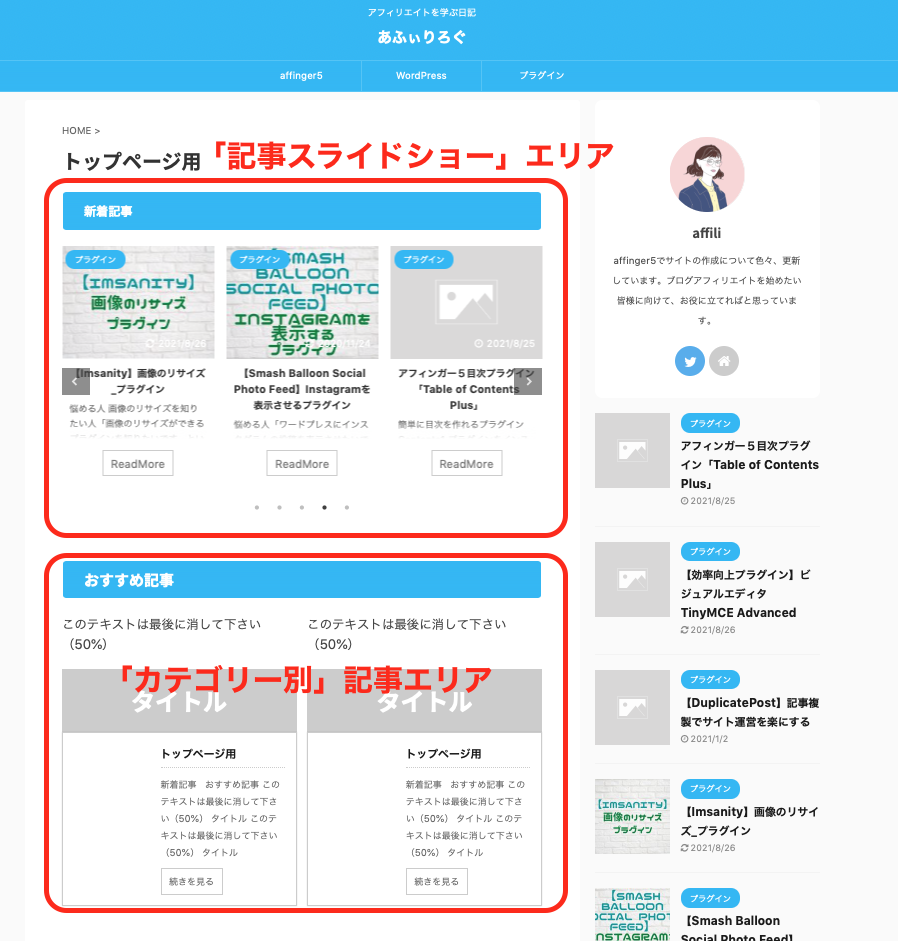
イメージは下の画像のような感じです

トップページ用固定ページの作り方

固定ページ>新規追加
タイトルをなんでもいいので決めます。
わかりやすいように「トップページ用」としました。
「記事スライドショー」エリア作成
記事スライドショーから作っていきます。

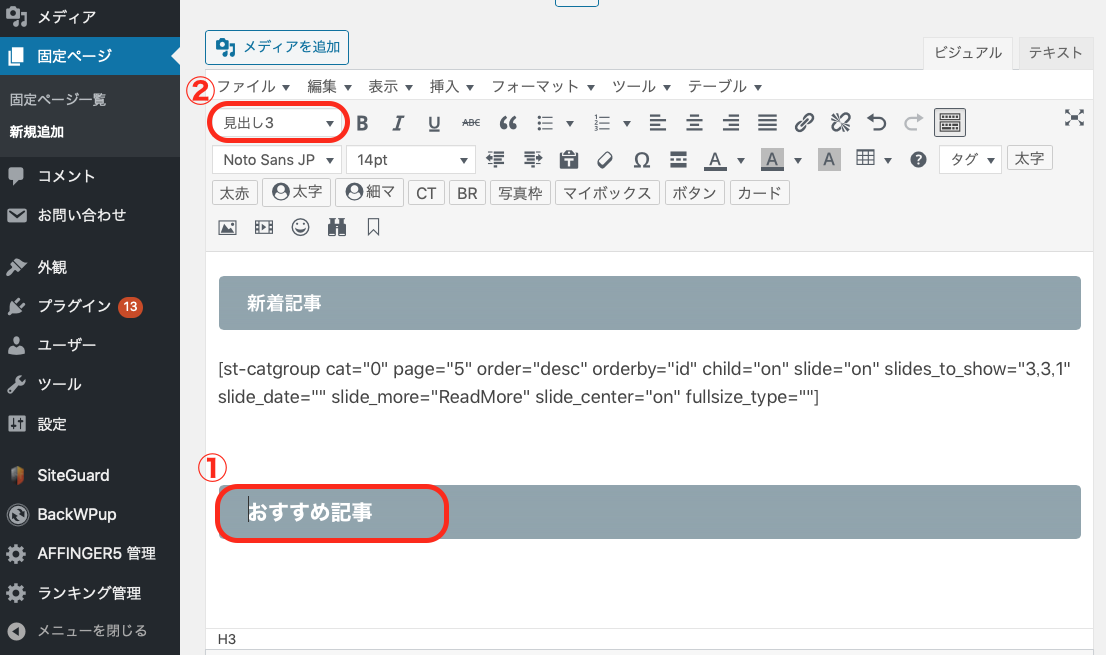
①:タイトルを決めます
「新着記事」としました。
②:タブから「見出し3」に設定します

カーソルを見出しの下に置き、
タグ>記事一覧/カード>カテゴリ一覧(スライドショー)

コードが表示されます。
それぞれのショートコードを見ていきます。
[st-catgroup cat="0" カテゴリーIDの指定(デフォルトは0「新着記事」) page="5" 読み込み数 order="desc" 日付の順番の設定ができる(新しい記事から「desc」古い記事から「asc」) orderby="id" 並び方法「id.date.modified.ran」のいずれかから選択 child="on" 子カテゴリーの読み込み slide="on" スライドショウのスイッチ「on,off」 slides_to_show="3,3,1" 表示する数(先頭の3だけを変更する) slide_date="" 投稿日(更新日)の表示するかしないか「on,off」 slide_more="ReadMore" 続きを読むの表示(「ReadMore」を任意の文字列に変更できる) slide_center="on" スマホ表示で両端が見切れるか?「on,off」 fullsize_type=""] アイキャッチのみ「card」・アイキャッチ+タイトル「text」・全ての表に「””」
st-catgroup cat="0"
この部分に、カテゴリーにつけられているIDを入力すると、カテゴリーだけのスライドショーができる。
デフォルトだと”0”が入っています。新着記事から表示されます。
page="5"
この部分は、スライドショーの表示する枚数をあわわします。
order="desc"
日付の順番の設定ができます。(新しい記事から「desc」古い記事から「asc」)
orderby="id"
並び方法。下記のいずれかから選択
- none:順序をつけない
- id:投稿IDで並び替える
- title:タイトルで並び替える
- name:スラッグで並び替える
- type:投稿タイプで並び替える
- date:日付で並び替える
- modified:更新日で並び替える
- parent:投稿/固定ページの親ID順
- rand:ランダムで並び替える
- comment_count:コメント数で並び替える
child="on"
子カテゴリーの表示の有無
「on」にすると、こカテゴリーも表示されるようになる
slide="on"
「on」にするとスライド表示させるようにし、「off」にするとスライド表示しません。
slides_to_show="3,3,1"
slides_to_show="大,中,小"
大=大画面
中=中画面
小=小画面
それぞれの表示設定です。
大画面=960px以上
中画面=600px〜959px
小画面=599px以下
各サイズは上記のようになります。
デフォルトでは、"3,3,1"ですので、
大画面=960px以上で、3列
中画面=600px〜959pxで、3列
小画面=599px以下で、1列
の設定となっています。
slide_date=""
投稿日を表示させるかどうかの設定です。
””の中を、「on」にすると表示されます。「」空にすると、非表示になります。
slide_more="ReadMore"
続きを読むボタンに表示する文字を設定します。
デフォルトでは、「ReadMore」になっていますが、「続きを読む」などに変更できます。
slide_center="on"
スマホ閲覧時の見え方の設定です。
スマホ閲覧サイズ(slides_to_show="3,3,1")を「1」にした時に、(slide_center="on")を設定すると、両端が見切れるデザインになります。
fullsize_type=""
デフォルトのままでは、記事本文が抜粋されて表示されています。
スライドをアイキャッチのみにしたい場合は、「card」
アイキャッチのみ・アイキャッチ+タイトル「text」
全ての表に「””」
以上の設定で、記事内にスライドショーを設定することができます。
カテゴリーIDの調べ方

投稿>カテゴリー
IDがあるのでここを見てください
「カテゴリー別記事コーナー」の作成

①:タイトルを決めます。なんでもいいですが
「おすすめ記事」としておきます。
②:タブから「見出し3」を選択します

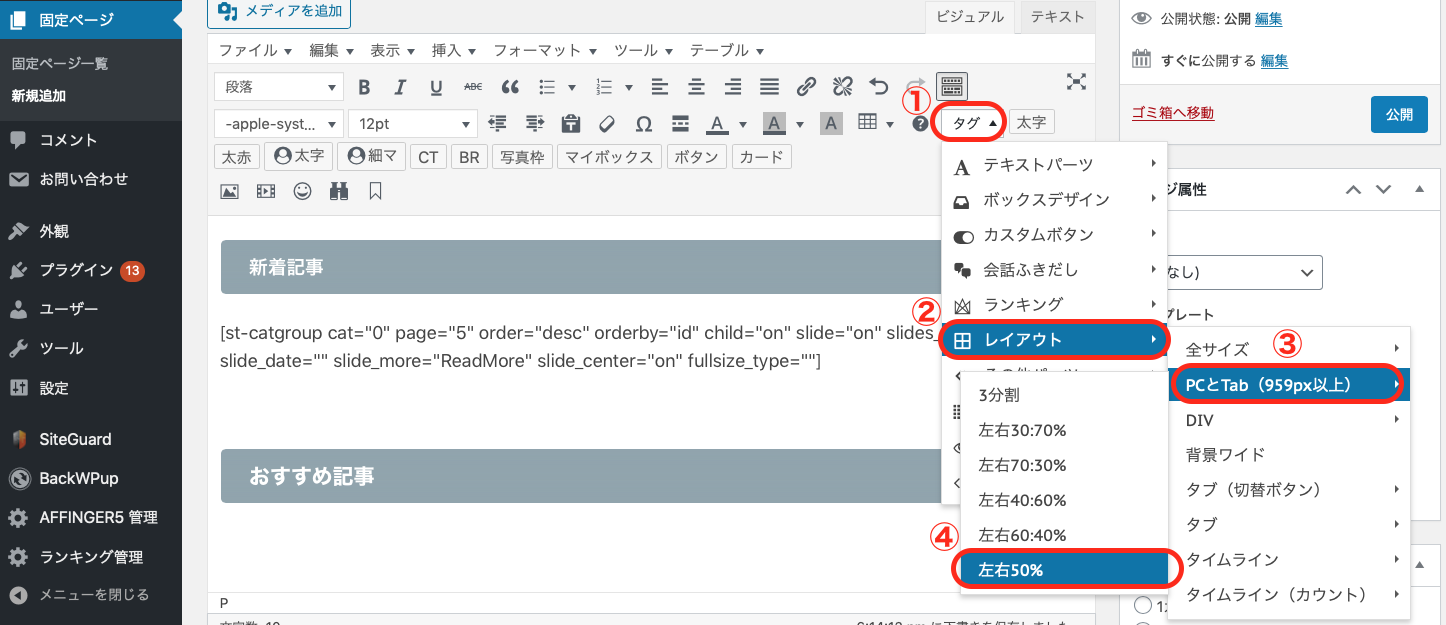
カーソルをタイトルの下に合わせ、
タグ>レイアウトレイアウト>PCとTab(959px以上)>左右50%

このような表示になります。
バナー風ボックスの挿入
カテゴリー名を入れる「バナー風ボックス」を作ります。

画像の位置にカーソルを置き、
タグ>ボックスデザイン>バナー風ボックス>基本
青色の方も同様にしてください。

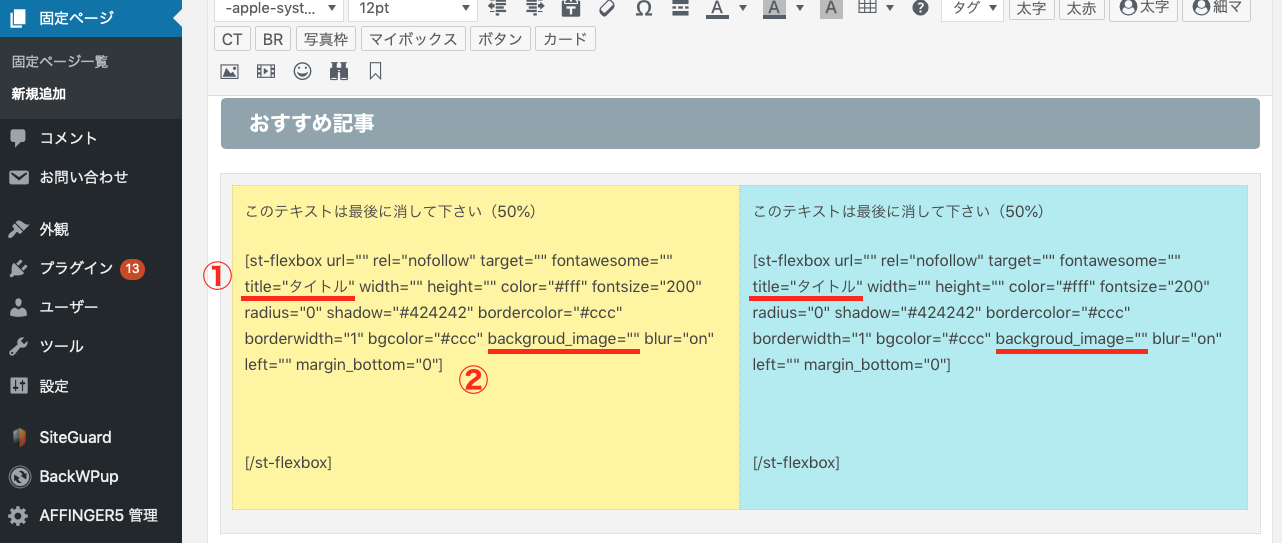
①:「タイトル」にカテゴリー名を入力します
②:「background_image」に、挿入したい画像のURLを入力します。
(アップロード済みの画像の中から、挿入したいものをクリックすると、「添付ファイルの詳細」という画面が開きますので、右下の「ファイルのURL」の「URLをコピー」ボタンをクリックしてコピーしペーストします。)
ブログカードの挿入
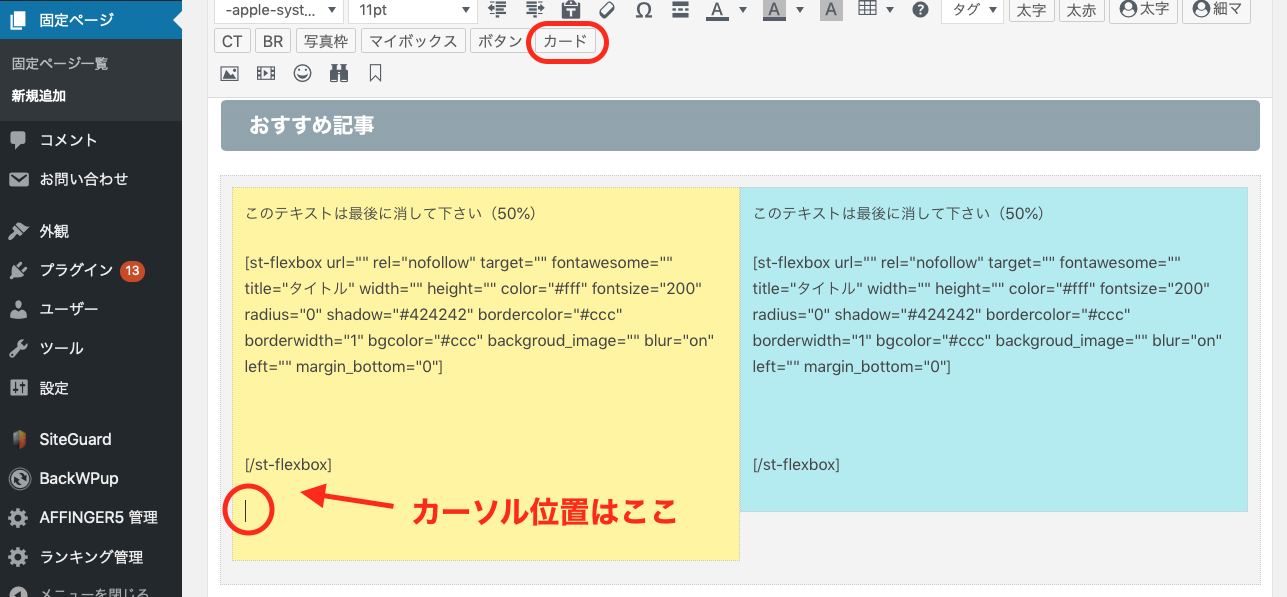
この中にブログカードを配置していきます。

カーソルの位置を確認して、
カードをクリックします

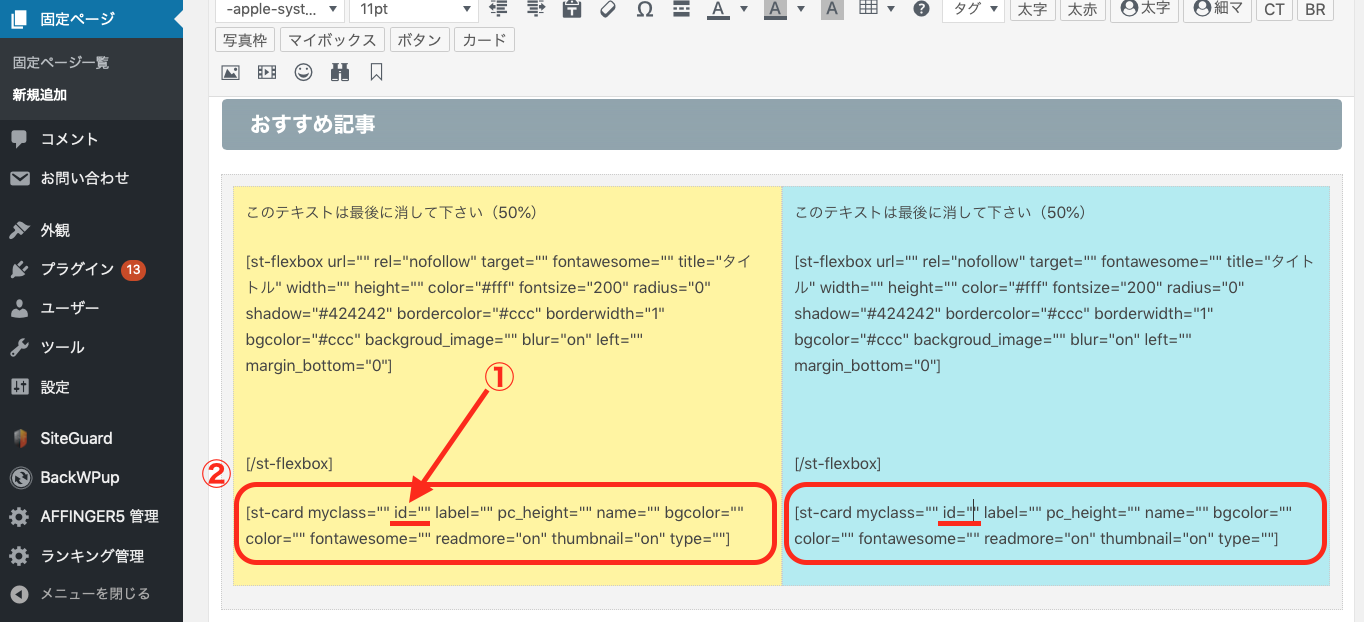
するとコードが出ます。
①:「id=”◯◯”」に表示させたいIDを入れます。
この②を増やしていけば、下に記事が増えていきます。
任意の記事を選んで設定していく感じです。
青い枠の方も同様に設定していきます。
「記事ID」は
投稿>投稿一覧
から確認できます。
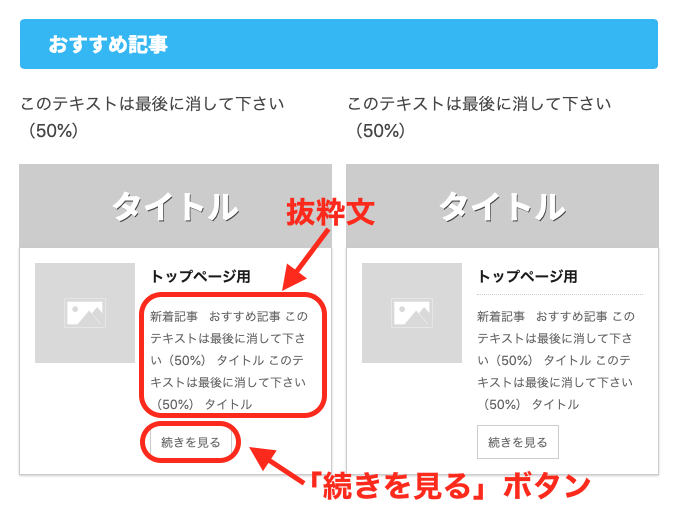
ブログカードの調整

「抜粋文」と「続きを見る」ボタンをなくしてさっぱりとした見た目に変えていきたいと思います。
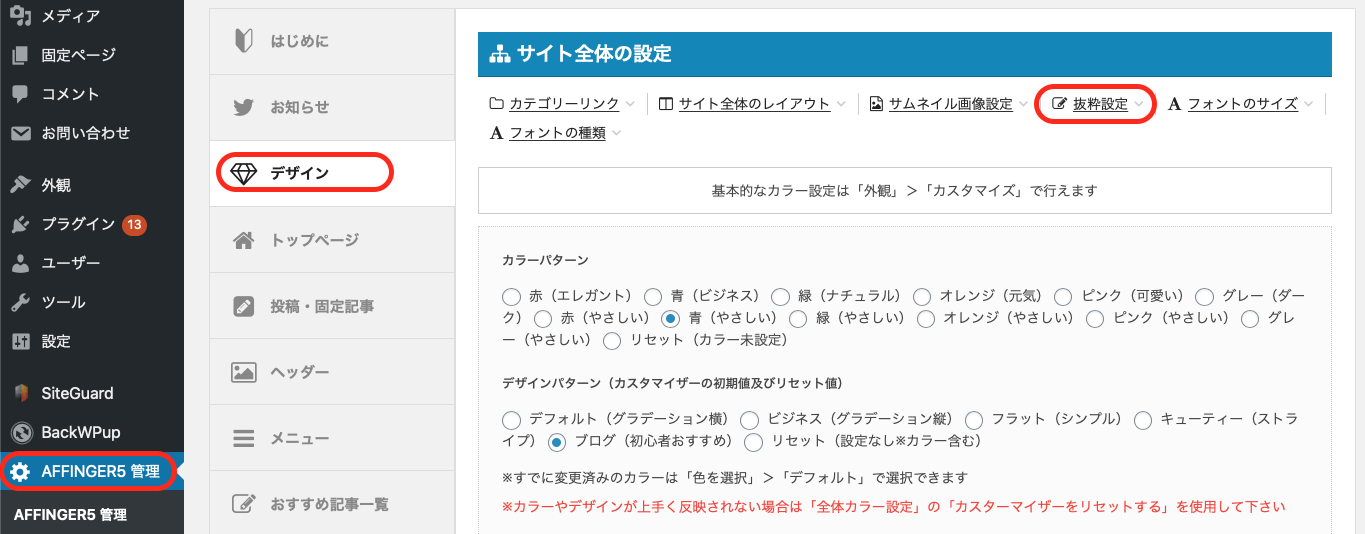
抜粋文の設定

AFFINGER5管理>デザイン>抜粋設定

「PC閲覧時の「ブログカード」およびコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れます。
「save」を忘れずにクリックします。
「続きを見るボタン」の設定
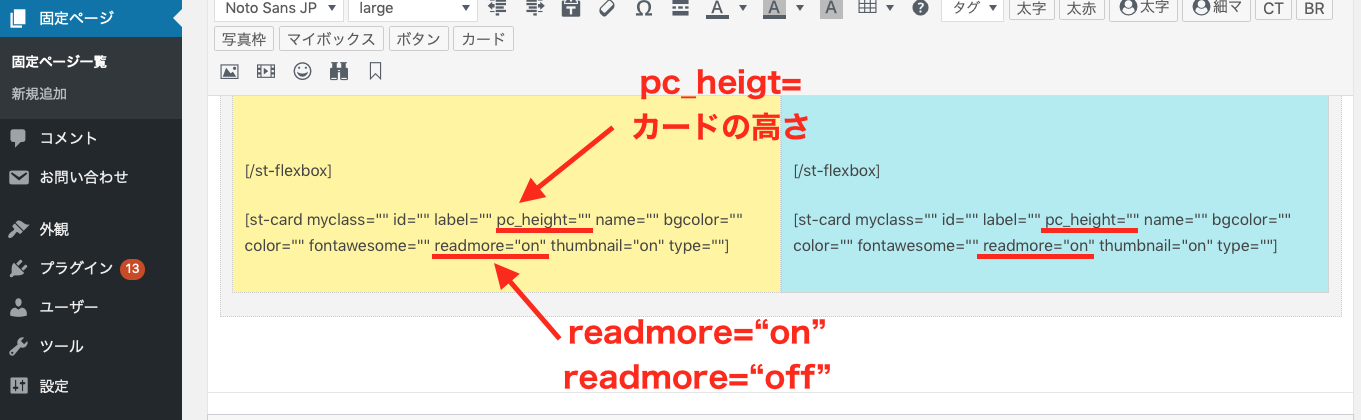
コードを書き換えて変更していきます。

「readmore」を「on」「off」の書き換えることで「続きを見る」ボタンを表示非表示切り替えが可能です。
「pc_heigt」に数値を入れることで、ブログカードの高さを変えることができます。
完成

固定ページをトップページに反映させる
完成した固定ページをトップページに反映させていきます。

外観>カスタマイズ

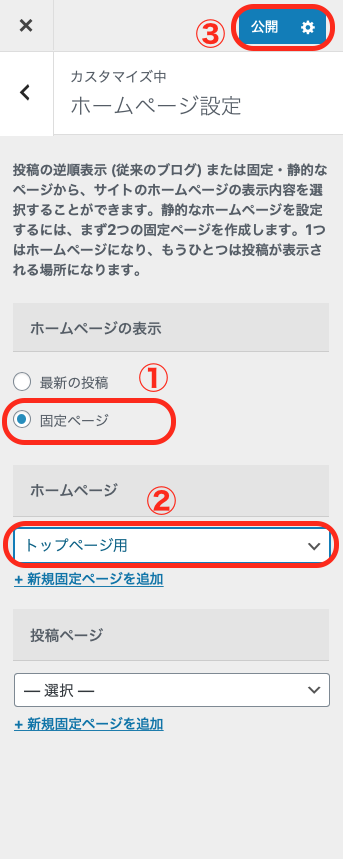
①「固定ページ」を選択
②「トップページ用」を選択
③「公開」をクリック
これで、作成した固定ページがトップページに反映されます。
