

というお悩みにお答えしていきます。
【初期設定】テーマを適応したらまず行うこと
Affinger5(テーマ側)で行う設定 WordPressで行う設定
Affinger5で行う初期設定
ダウンロードファイルの中のテキストファイルに簡単な説明があります。

メモ
1- テーマを適応されたらAMP用URL生成のため必ず「設定」>「パーマリンク設定」にてパーマリンクの更新(「変更を保存」をクリック)を行って下さい。
AMPについて使用方法及び注意事項(必ずご確認下さい)
http://affinger5.com/manual/post-4495/
上記リンクはパスワードが必要です。(購入後ダウンロードしたファイルの中にあります。)
パーマリンクはこの記事の後半にあります。
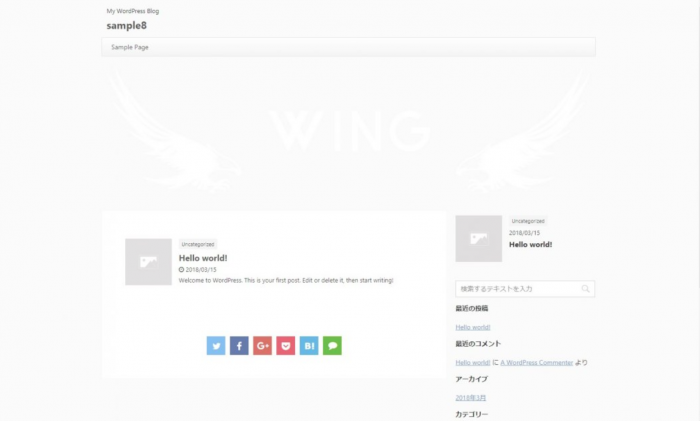
初めの設定では、トップ画面はこのようになります。

初期設定
最初のデザインパターンを設定していきます。

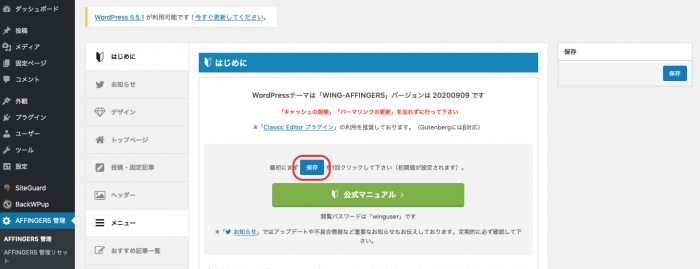
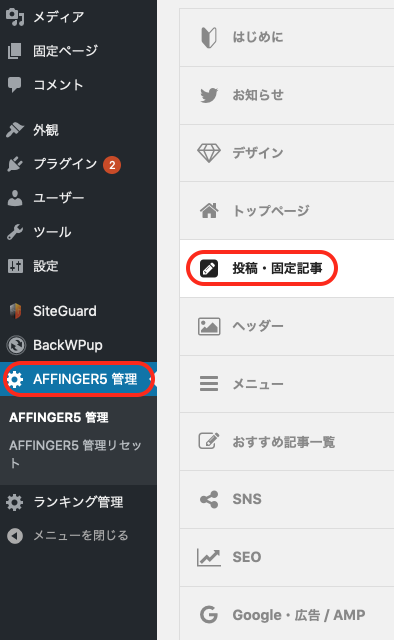
「AFFINGER5管理」>「はじめに」をクリック
「AFFINGER5管理」の「保存」を一度押して下さい
「保存」を1回クリックすると、初期値が設定されます。
カラーおよびデザインパターンの設定
カラーおよびデザインパターンを設定する

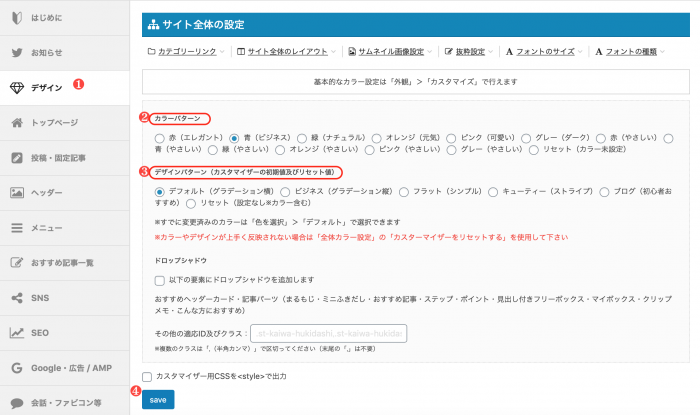
「デザイン」から
【カラーパターン】
【デザインパターン(カスタマイザーの初期値およびリセット値)】を好きな設定にして、「save」をクリック
ブラウザで確認してみましょう。

デザインが反映されました。
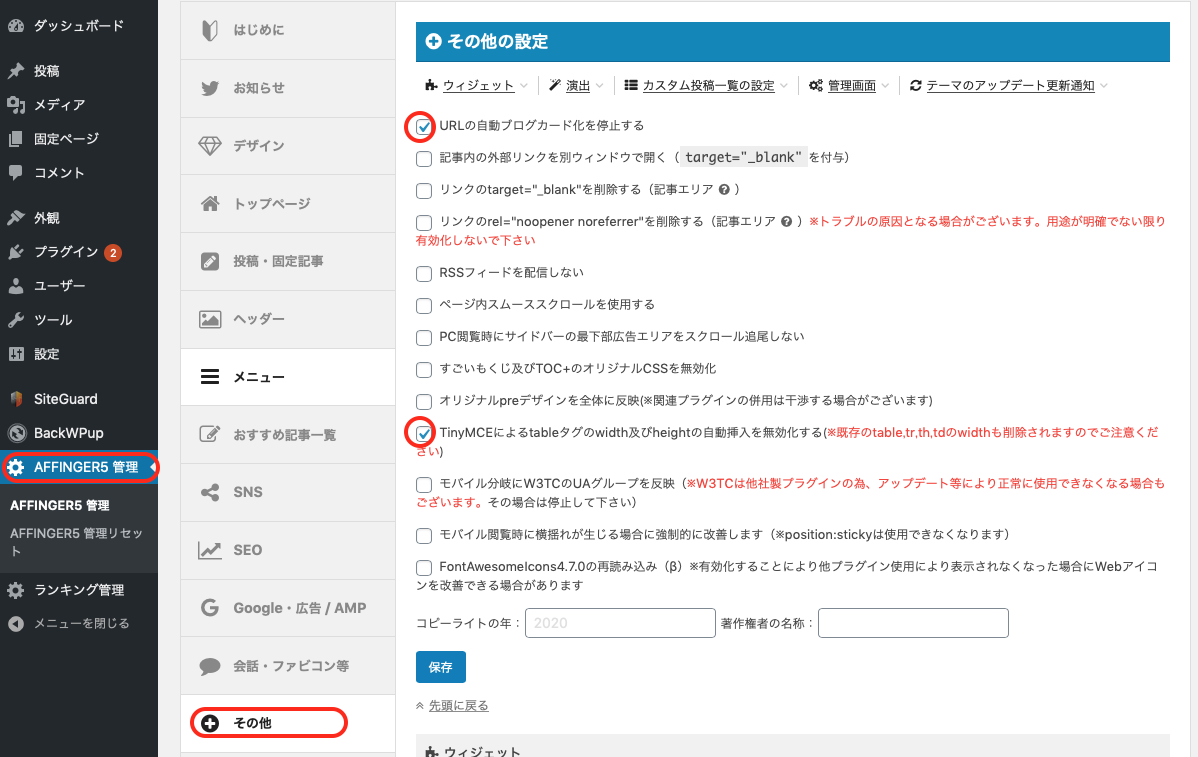
URLの自動ブログカード化を停止する
affinger5の設定

【URLの自動ブログカード化を停止する】
エディタにURLを入力する度に自動変換される仕様を停止します
【TinyMCEによるtableタグのwidth及びheightの自動挿入を無効化する】
表を作成した時に自動挿入されるwidth及びheightの自動挿入を無効化します。
(有効化した場合、各幅は「width="33%"」などのhtml指定で設定できます※CSS指定は削除されます)
「保存」をクリックします
マイカラーマイラインの設定
affinger5の設定


「AFFINGER5管理」>「投稿・固定記事」>「管理画面」
自身がよく使う色を予め設定してワンクリックで反映されるボタンのカラーを指定できます。
↑こんな感じです。「マイ細マーカー」
「save」で決定します。
メモ
デフォルトではエディタにはカスタマイズカラーは反映されません(デフォルトのオレンジ又は岐路マーカーとなります)。カスタマイズしたカラーをエディタにも反映させたい場合は「classicEditor利用時のビジュアルエディタのデザインを実際に近づける(β)」を有効化して下さい
WordPressの基本設定
WordPress側の設定をしていきます
一般設定

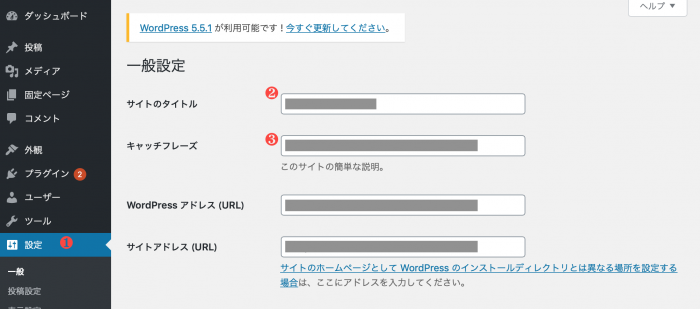
左メニューから「設定」をクリックします。
②【サイトのタイトル】:サイト全体のタイトルです。デフォルトの状態ではトップページ及び各ページのtitle末尾に追加されます。
③【キャッチフレーズ】:ではトップページの<h1>タグにあたります。またトップページのtitleタグとなる重要なテキストです。
以下設定は、サーバーのドメイン/SSL設定が完了している状態で行ってください。
1.3『SSL対応を行う』を参照してください。
-

-
ドメインを、さくらインターネットに紐付けする手順の設定【WordPress初心者におすすめ】
続きを見る
【Wordpressアドレス(URL)】
「http」となっているのを「https」に変更
【サイトアドレス(URL)】
「http」となっているのを「https」に変更
【メールアドレス】
パスワードを忘れた時の通知先。プラグインがブログのオーナーにお知らせする場合のメールアドレスとして使用
下の方にある「変更を保存」をクリックします。
表示設定
トップページに表示される記事数などを設定します。

「設定」>「表示設定」とクリックします。
②【1ページに表示する最大投稿数】
トップページやカテゴリー一覧ページで表示される記事一覧の数です。
③【RSS/Atomフィードで表示する最新の投稿数】
フィードで表示される内容です(抜粋を推奨)
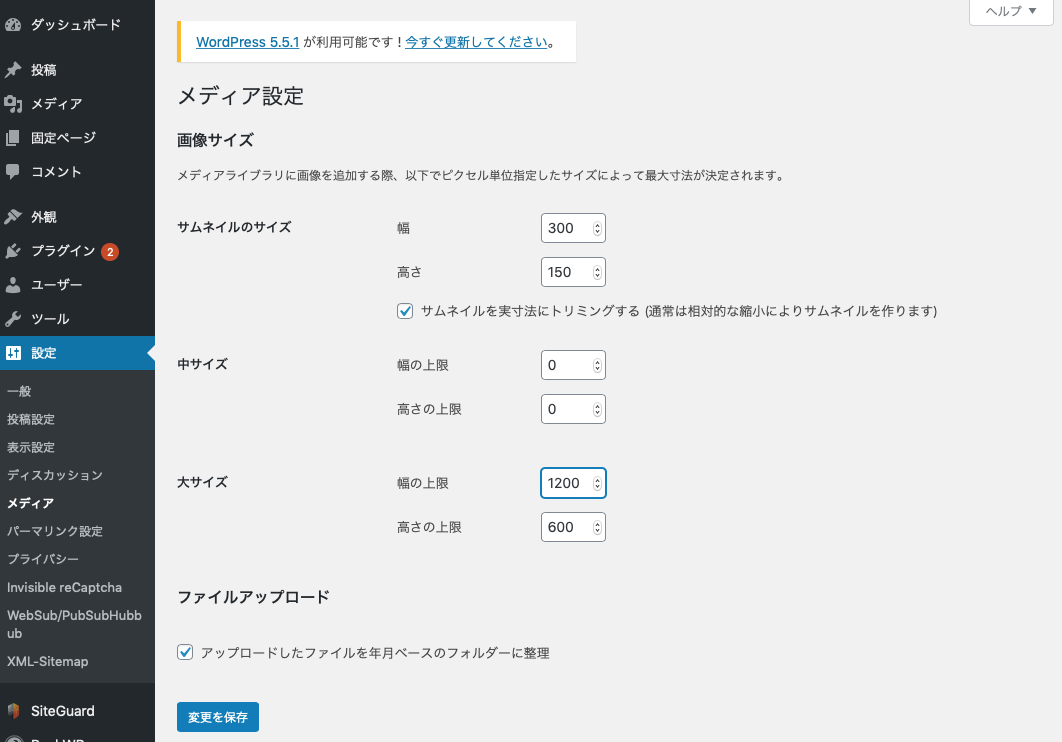
メディア設定
画像サイズを設定していきます。

「設定」>「メディア」をクリック
表示する画像サイズです。
好きなサイズを指定してください。
「変更を保存」をクリック
メモ
使用しない場合は幅、高さ共に「0」を入力すると不要なサムネイル画像を生成しないのでお薦めです
タイムゾーンを「東京」に

「設定」>「一般」>「タイムゾーン」
「東京」になっているか確認してください。
パーマリンク設定
テーマを適応されたらAMP用URL生成のため必ず「設定」>「パーマリンク設定」にてパーマリンクの更新(「変更を保存」をクリック)を行って下さい。

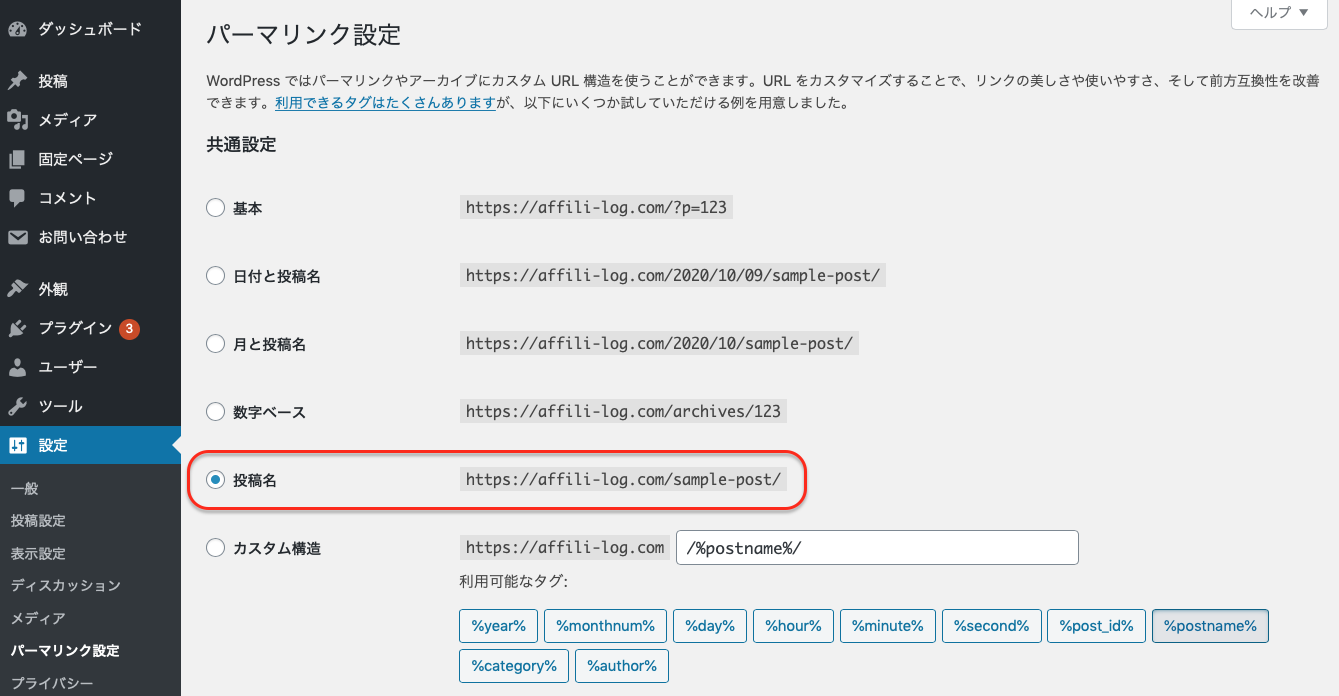
「設定」>「パーマリンク設定」をクリックします。
サイトのURL構造を決定します。 おすすめは「/%postname%/」です。(絶対ではありません)
※末尾が「/」で終わるようにしないとAMP化に対応できなくなるので注意して下さい
パーマリンクとは記事のURLです。選択できる形はたくさんありますが、「投稿名」がオススメです。
理由は、Googleのコンテンツに関するガイドラインにも記載があるからです。
メモ
・シンプルであること
・人間が見てわかること
という観点から見ると「投稿名」もしくは「数字ベース」がオススメです
注意点!!
一度決めたら2度と変更しないこと。
こちらはURLとなるりますので、パーマリンクが後から変更となると、せっかくアクセスを集めていても、そのアクセスが途端にゼロになることにつながります。
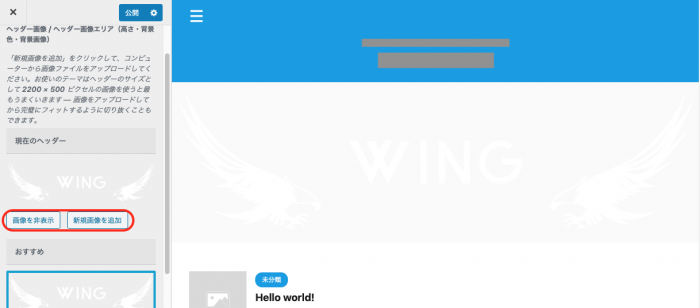
ヘッダー画像の変更

ヘッダー画像は「外観」>「カスタマイズ」>「ヘッダー画像」で変更、削除できます。
カスタマイザーの主な使用方法は後述しますが、ここではとりあえず「画像を非表示」又は「新規画像を追加」で変更するなどしておきましょう。
そのほかに知っておくと便利な設定
Google連携に関する設定は以下の記事から確認できます。
「Googleアナリティクス設定」はこちらから
こちらもCHECK
-

-
【AFFINGER5】グーグルアナリティクス設定
続きを見る
Googleサーチコンソール(公開予定)
ウィジェット
ウィジェットにはデフォルトで不要な項目も多数設定されているので適宜削除しておきましょう。
ウィジェットでは記事に一括で表示したい内容やサイドバーメニュー、Googleアドセンス広告などが設定できます。
→関連記事:ウィジェット(公開予定)
推奨「プラグイン」
→関連記事:【AFFINGER5】おすすめ効率UPプラグイン(公開予定)
→関連記事:【初心者におすすめ】WordPressプラグイン6選(公開予定)
メニューの設定
→関連記事:メニュー設定
こちらもCHECK
-

-
【AFFINGER5】(ヘッダー・フッター)メニュー設定
続きを見る
まとめ
AFFINGER5テーマインストール後の先ず設定したい手順を、解説しました。
そのほかにも、設定したいことがありますので、設定して読者にとって便利なサイトにしていきたいと思います。