見やすく、読みやすくしたいので、その方法を知りたいです。」 といったお悩みを解決していきます。
Contents
関連記事を見やすくするスライドショー設定
関連する記事の一覧をまとめて、サイト訪問者が記事を見やスクするには、スライドショーを設定するのがいい方法です。
スライドショーにすることで、同じニーズの記事をまとめることで同じニーズの記事をまとめ、効果的な訴求が狙えます。
また動きがあるので、読者に注目してもらいやすくなり、サイトの回遊性の向上につながります。
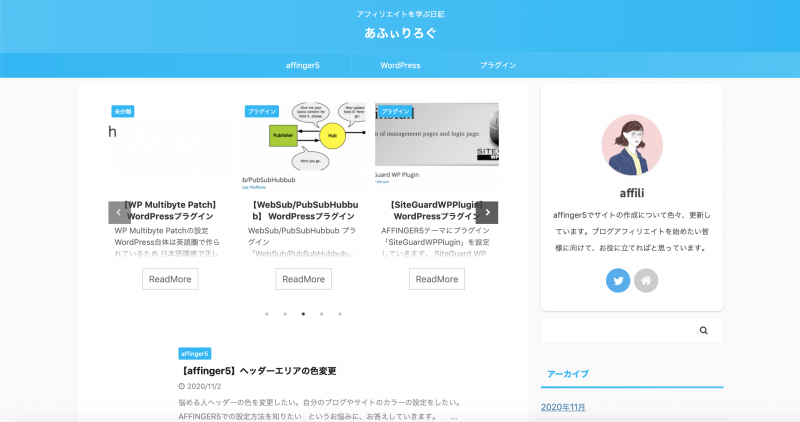
後半は、下の画像のオススメの設置場所3つを設置手順の説明をしていきます。



記事の投稿からスライドショウのコードを作成

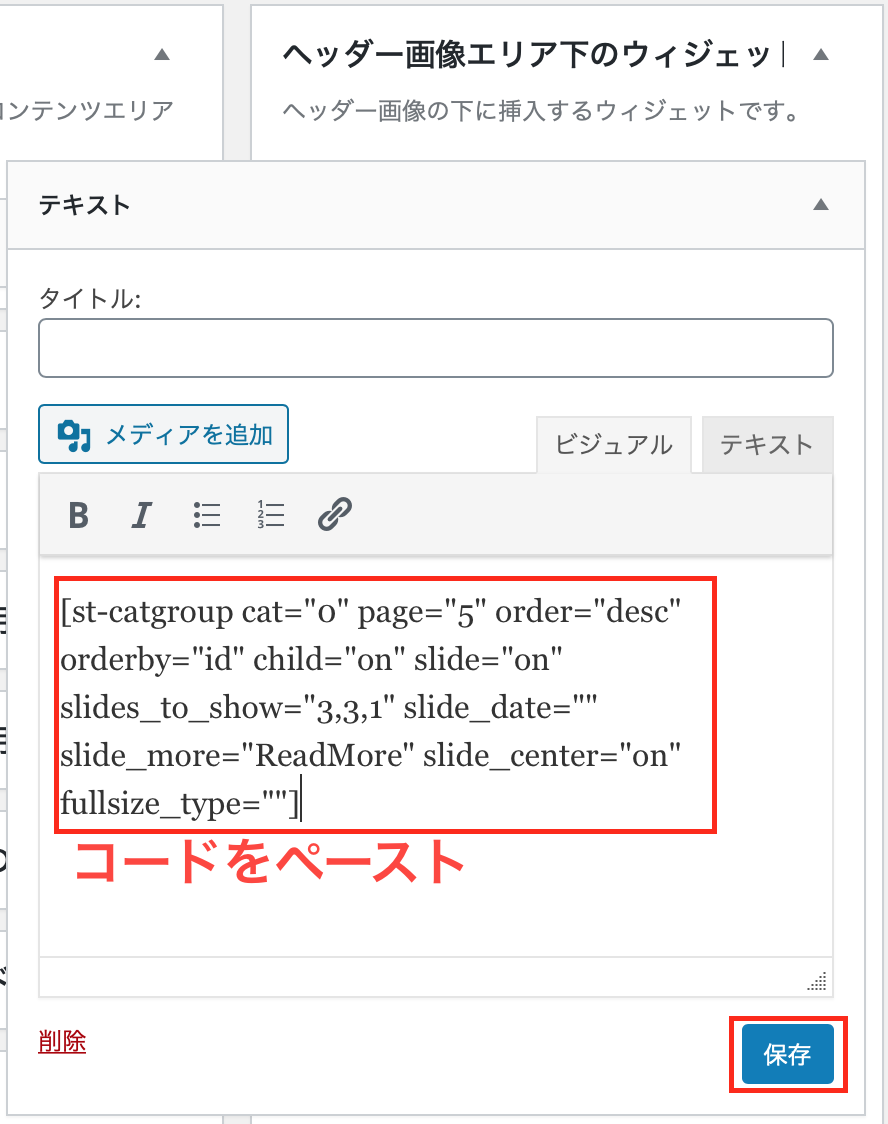
コードが表示されます。

それぞれのショートコードを見ていきます。
| [st-catgroup cat="0" | カテゴリーIDの指定(デフォルトは0「新着記事」) |
| page="5" | 読み込み数 |
| order="desc" | 日付の順番の設定ができる(新しい記事から「desc」古い記事から「asc」) |
| orderby="id" | 並び方法「id.date.modified.ran」のいずれかから選択 |
| child="on" | 子カテゴリーの読み込み |
| slide="on" | スライドショウのスイッチ「on,off」 |
| slides_to_show="3,3,1" | 表示する数(先頭の3だけを変更する) |
| slide_date="" | 投稿日(更新日)の表示するかしないか「on,off」 |
| slide_more="ReadMore" | 続きを読むの表示(「ReadMore」を任意の文字列に変更できる) |
| slide_center="on" | スマホ表示で両端が見切れるか?「on,off」 |
| fullsize_type=""] | アイキャッチのみ「card」・アイキャッチ+タイトル「text」・全ての表に「””」 |
st-catgroup cat="0"
この部分に、カテゴリーにつけられているIDを入力すると、カテゴリーだけのスライドショーができる。
デフォルトだと”0”が入っています。新着記事から表示されます。
page="5"
この部分は、スライドショーの表示する枚数をあわわします。
order="desc"
日付の順番の設定ができます。(新しい記事から「desc」古い記事から「asc」)
orderby="id"
並び方法。下記のいずれかから選択
- none:順序をつけない
- id:投稿IDで並び替える
- title:タイトルで並び替える
- name:スラッグで並び替える
- type:投稿タイプで並び替える
- date:日付で並び替える
- modified:更新日で並び替える
- parent:投稿/固定ページの親ID順
- rand:ランダムで並び替える
- comment_count:コメント数で並び替える
child="on"
子カテゴリーの表示の有無
「on」にすると、こカテゴリーも表示されるようになる
slide="on"
「on」にするとスライド表示させるようにし、「off」にするとスライド表示しません。
slides_to_show="3,3,1"
slides_to_show="大,中,小"
大=大画面
中=中画面
小=小画面
それぞれの表示設定です。
大画面=960px以上
中画面=600px〜959px
小画面=599px以下
各サイズは上記のようになります。
デフォルトでは、"3,3,1"ですので、
大画面=960px以上で、3列
中画面=600px〜959pxで、3列
小画面=599px以下で、1列
の設定となっています。
slide_date=""
投稿日を表示させるかどうかの設定です。
””の中を、「on」にすると表示されます。「」空にすると、非表示になります。
slide_more="ReadMore"
続きを読むボタンに表示する文字を設定します。
デフォルトでは、「ReadMore」になっていますが、「続きを読む」などに変更できます。
slide_center="on"
スマホ閲覧時の見え方の設定です。
スマホ閲覧サイズ(slides_to_show="3,3,1")を「1」にした時に、(slide_center="on")を設定すると、両端が見切れるデザインになります。
fullsize_type=""
デフォルトのままでは、記事本文が抜粋されて表示されています。
スライドをアイキャッチのみにしたい場合は、「card」
アイキャッチのみ・アイキャッチ+タイトル「text」
全ての表に「””」
以上の設定で、記事内にスライドショーを設定することができます。
スライドショーを設定する、推奨場所3つ
記事内以外にも他に、スライドショーを設定可能な場所があるので、説明していきます。
上記コードは、コピーして、メモ帳に貼り付けておきましょう。
これからの手順の途中で使用します。
トップページにカテゴリー別の一覧を表示する方法
step
1トップページにコンテンツを挿入する


「affinger5>トップページにて」

step
2カテゴリ一覧を作成する
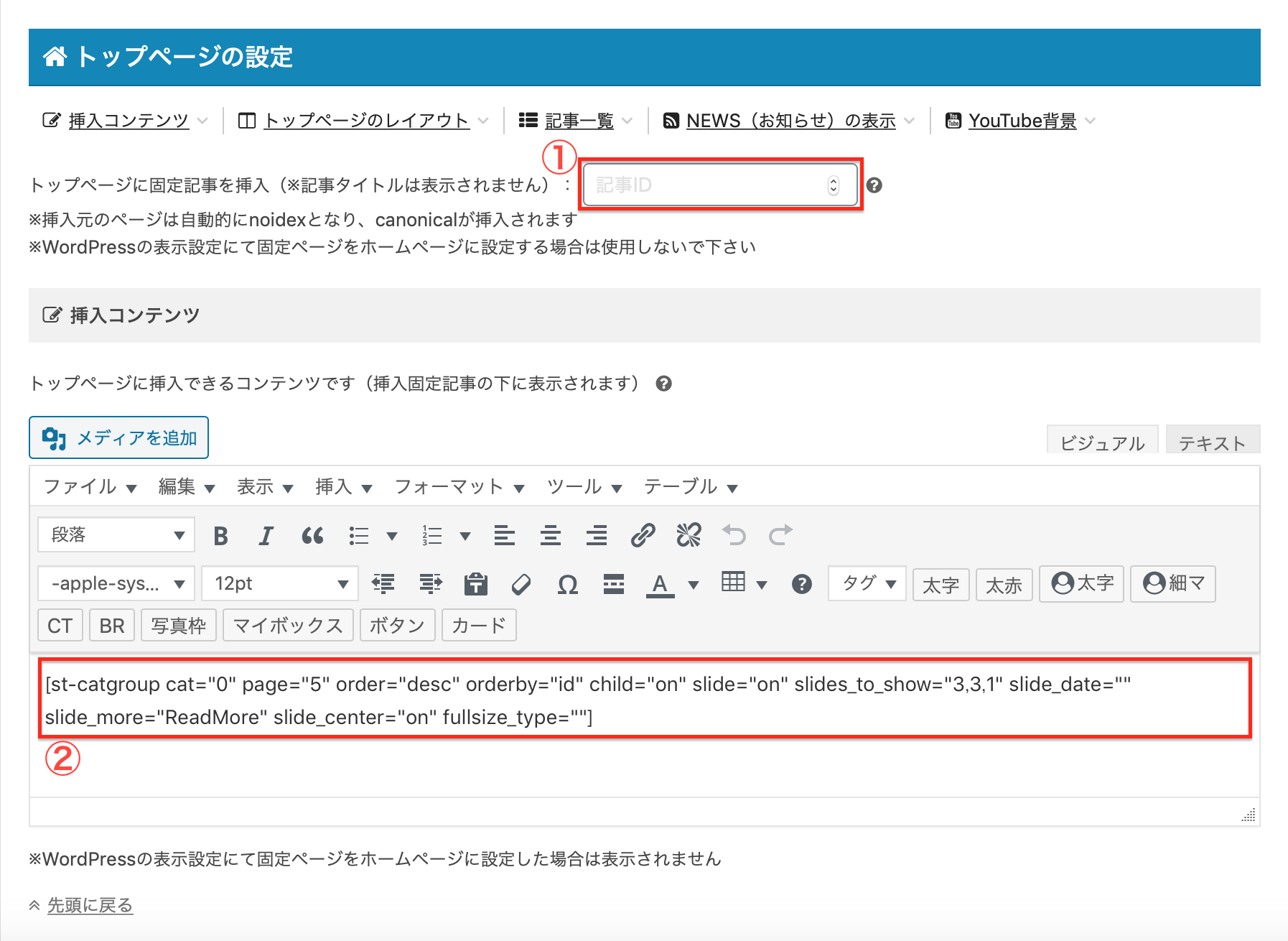
①:「トップページに固定記事を挿入」
②:「挿入コンテンツ」で直接コンテンツを挿入する方法
先ほど解説した、コードをコピーすればOKです。
もしくは、同じ手順を繰り返してください。
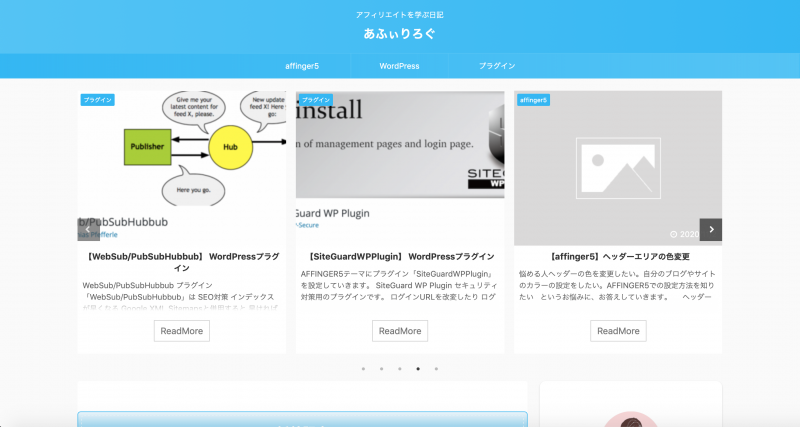
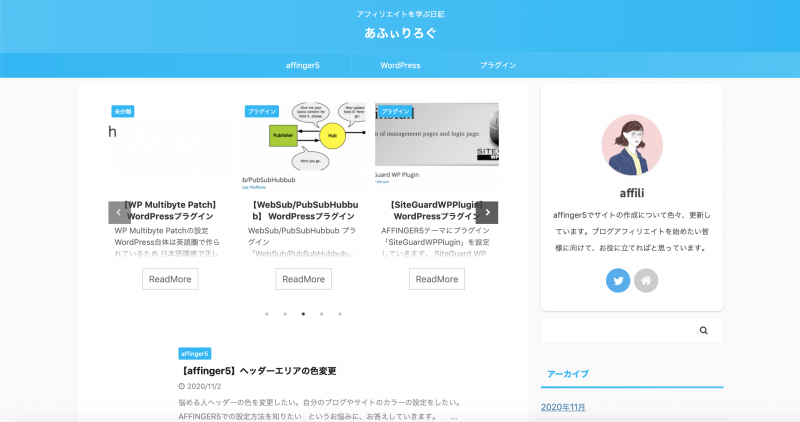
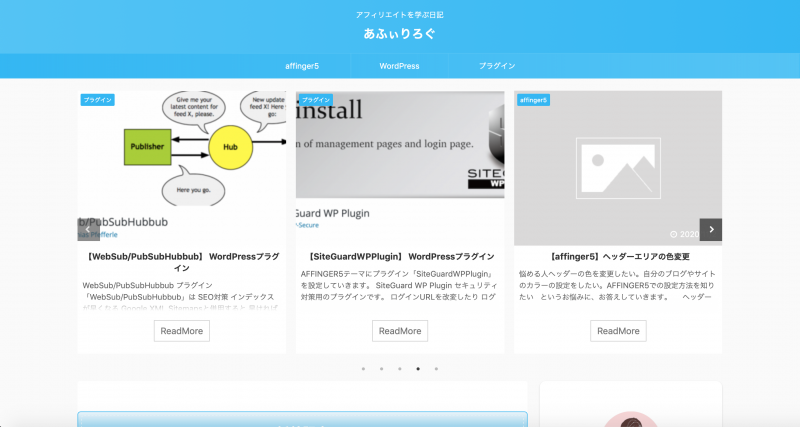
このように表示されます。

ウィジェットにスライドショーを表示する方法
以下のウィジェットが推奨箇所です。
「ヘッダー画像エリア下のウィジェット」
「サイドバートップ及びサイドバーウィジェット」

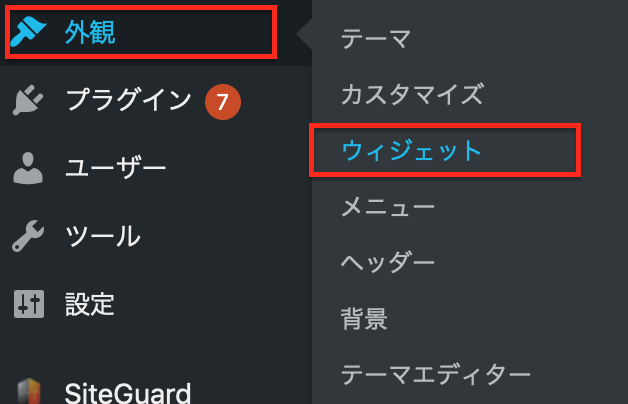
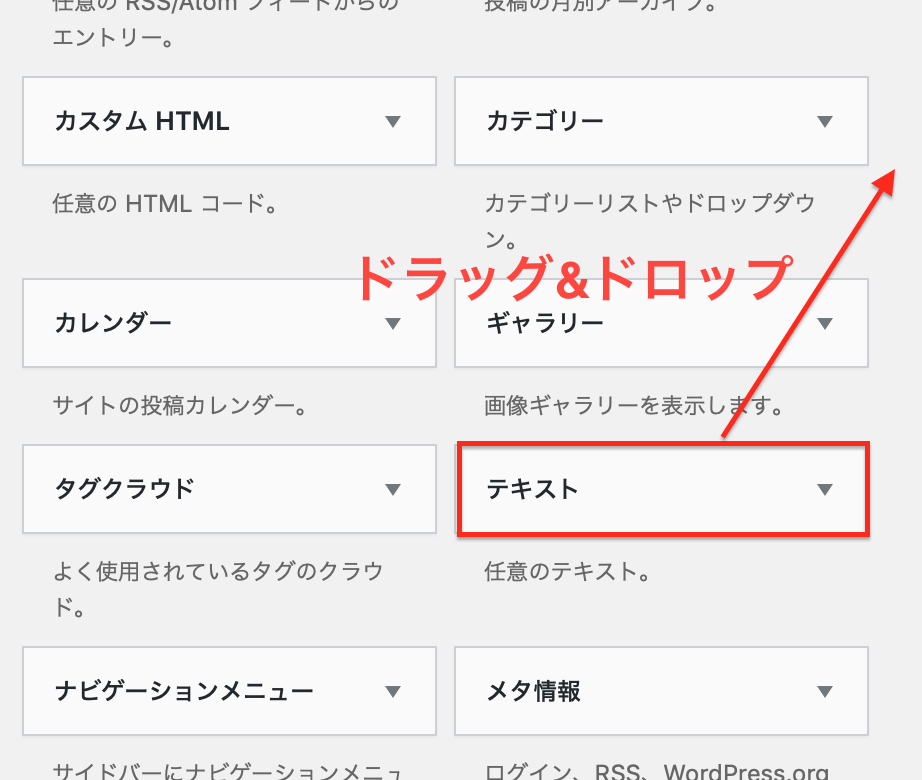
「外観」→「ウィジェット」

「テキスト」をドラッグ&ドロップで

「ヘッダー画像エリア下のウィジェット」に入れます。
そこへ、コピーしておいた、コードを貼り付けます。
このように表示されます。


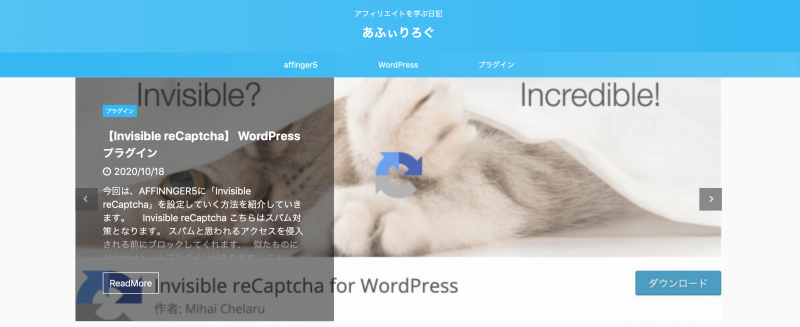
ヘッダーにスライドショーを表示する方法

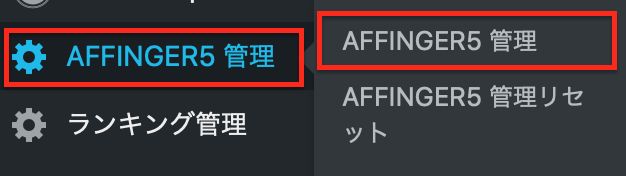
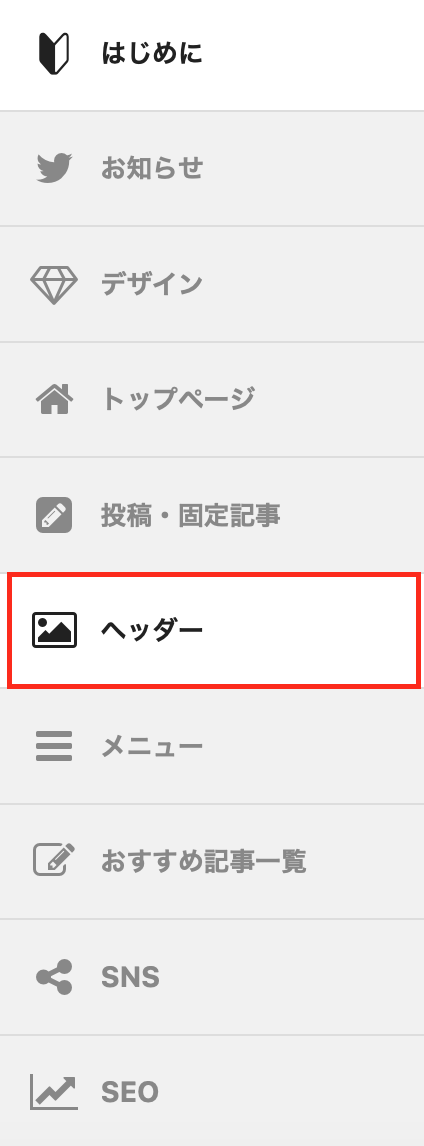
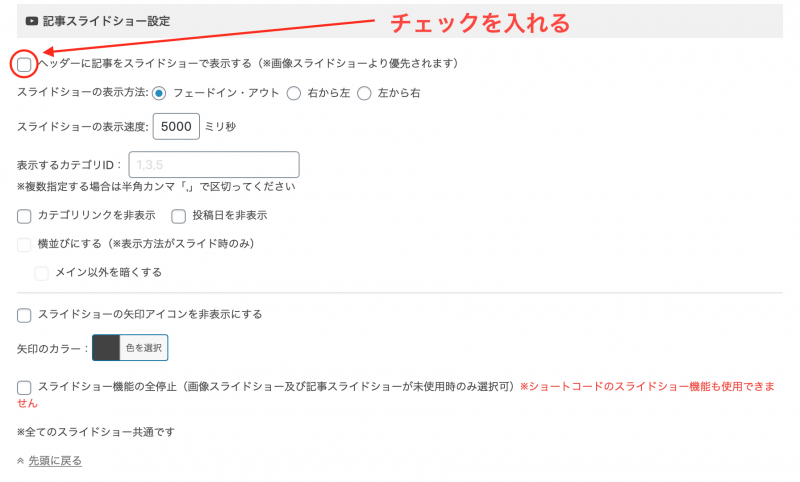
AFFINGER5管理から

ヘッダーを選択します。

記事スライドショー設定の「ヘッダーに記事をスライドショーで表示する」にチェックを入れます。
画面下にある「保存」をクリックします。
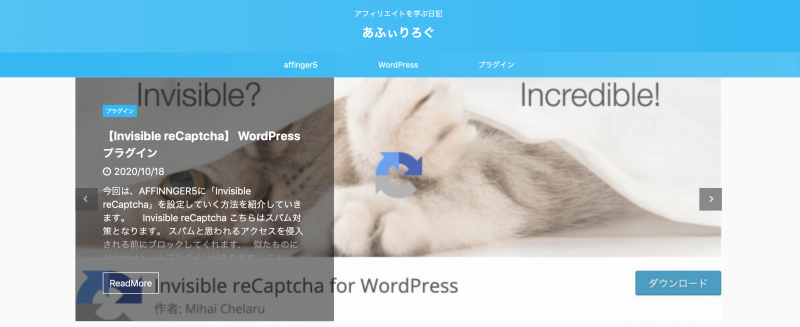
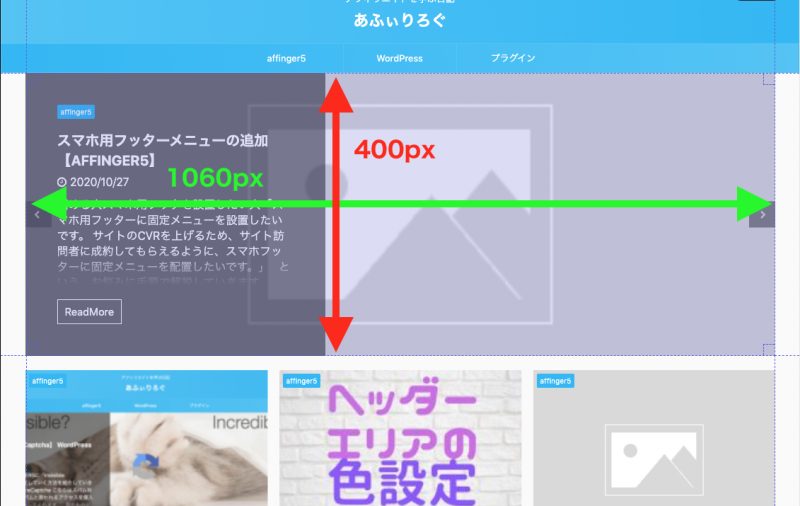
このように表示されます。

このサイトは、

width:1060
height:400
です。
まとめ
今回は、カテゴリー一覧のショートコードの説明と、
スライドショウを配置する場所を解説しました。
サイトの見栄えも大きく変わり、読者にが見やすいサイトになると思います。