
悩める人
ヘッダーの色を変更したい。自分のブログやサイトのカラーの設定をしたい。AFFINGER5での設定方法を知りたい
というお悩みに、お答えしていきます。
ヘッダーエリアの色指定
今回はヘッダーエリアの色設定についてです。

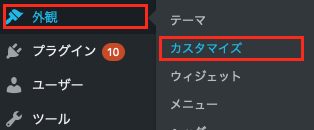
「外観>カスタマイズ」

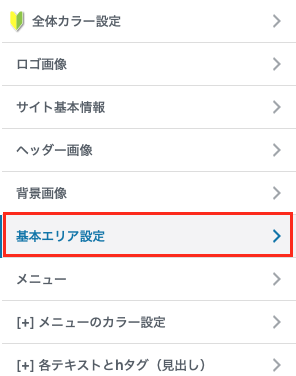
「基本エリア設定」

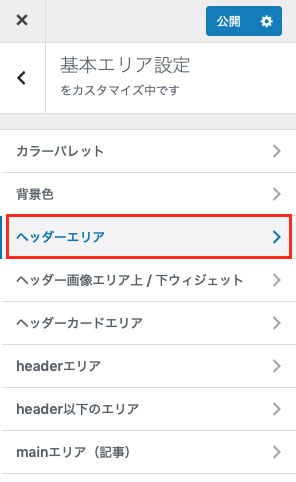
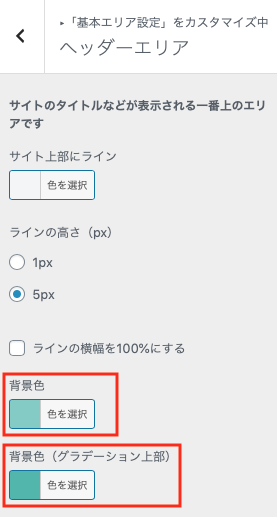
「ヘッダーエリア」
色を指定していきます

【背景色】
【背景色】(グラデーション上部)
ヘッダーエリアの色を指定できます。

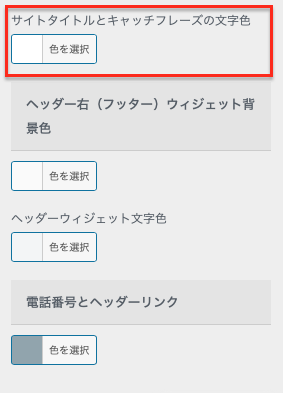
【サイトタイトルとキャッチフレーズの文字色】
カラーコード選びで便利なサイト
色をなんとなく選んでいませんか?
指標とするものがあると、統一感があっておしゃれなサイトができます。
カラーコードを指定して、やると簡単に設定できます。
https://www.materialui.co/colors
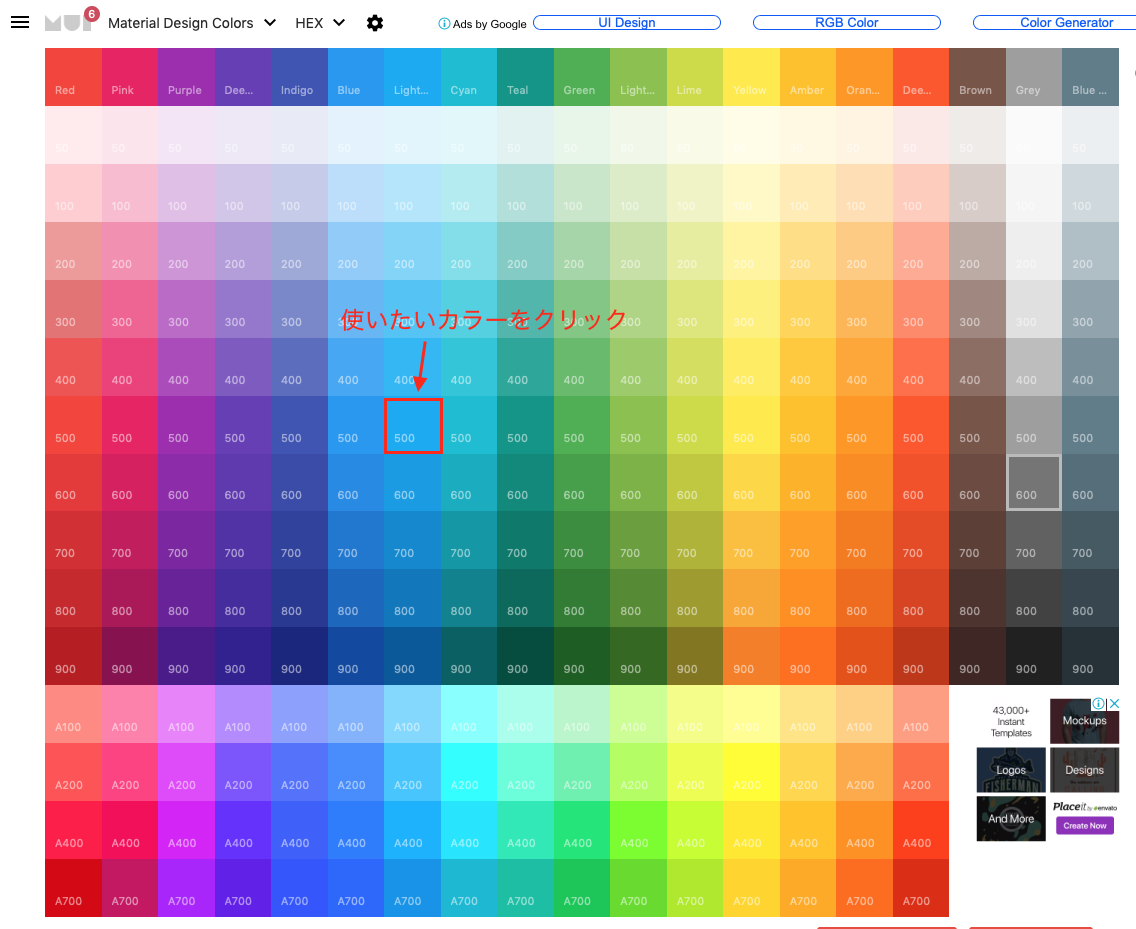
Material Design Colors

サイトで使いたい色をクリックすると、カラーコードをコピーしてくれます。

このコードをペーストすると色を指定することができます。
とても便利なので、使って見てください。
ヘッダーにサイト名やキャッチコピーを表示する設定
カラー変更とは関係ありませんが、ヘッダーにサイト名やキャッチコピーを設定していきます。


「AFFINGER管理>ヘッダー」
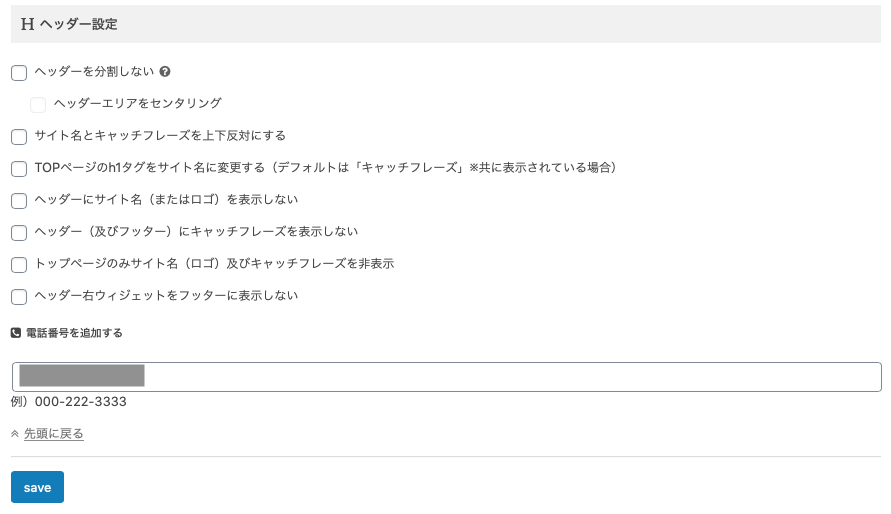
Hヘッダー設定

ヘッダーに関する設定がここでできます。自分のサイトのヘッダーデザインの設定ができます。
まとめ
簡単に色変更できますので、皆さんもチャレンジして見てください。