
読者が見やすいサイトを作りたいので、ジャンルごとに表示するメニューの設定を知りたいです。」
といったお悩みを、解決していきたいと思います。
Contents
ヘッダーメニュー設定方法
まずは、ヘッダーメニュの作成をしていきます。

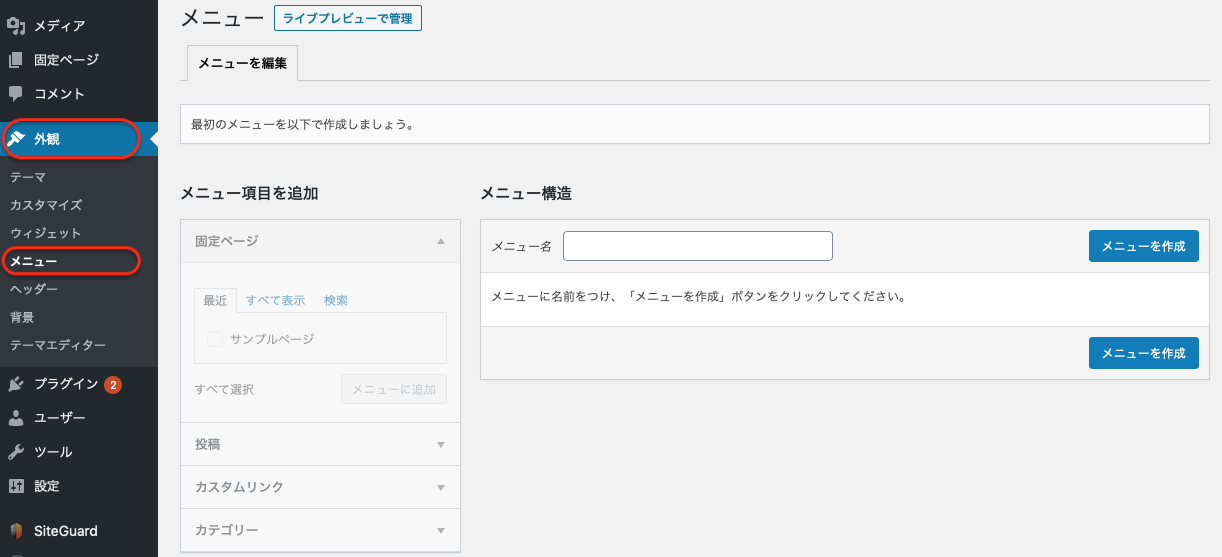
「外観」>「メニュー」で設定します。
ヘッダーメニューの作成
新規メニューの作成
初めてサイトを作成する場合は、まだメニューがないので、まず1つ作成します。

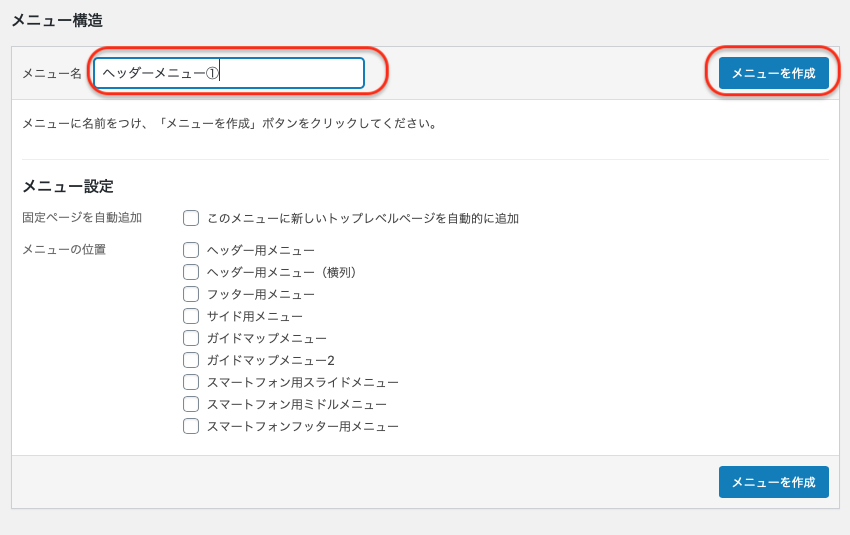
【メニュー名】に任意の名前を入れて「メニューを作成」をクリック


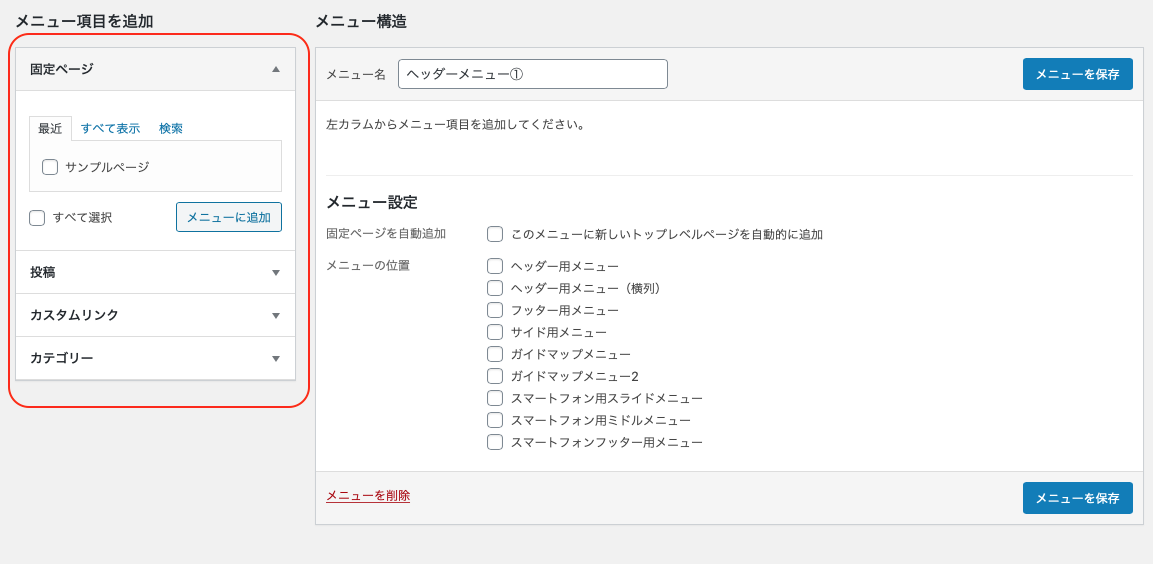
赤枠の中に、
【固定ページ】
【投稿】
【カスタムリンク】
【カテゴリー】
とあります。

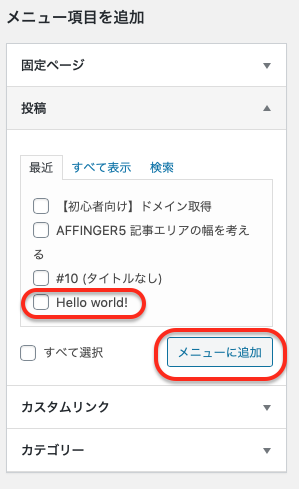
【投稿】で設定してみる

「メニューを編集」になっていることを確認
メニューに表示したいページを選択して「メニューに追加」で追加していきます。

ヘッダーメニューに追加したい項目を選択します。
「メニューに追加」をクリック
今回は「Hello world」にしました。

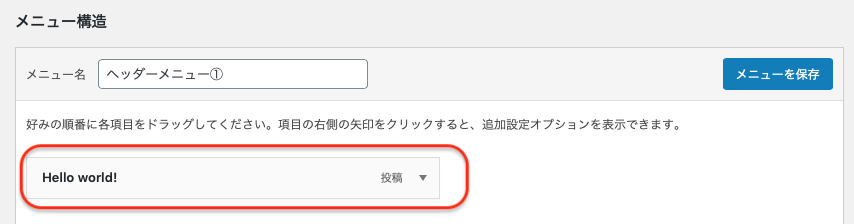
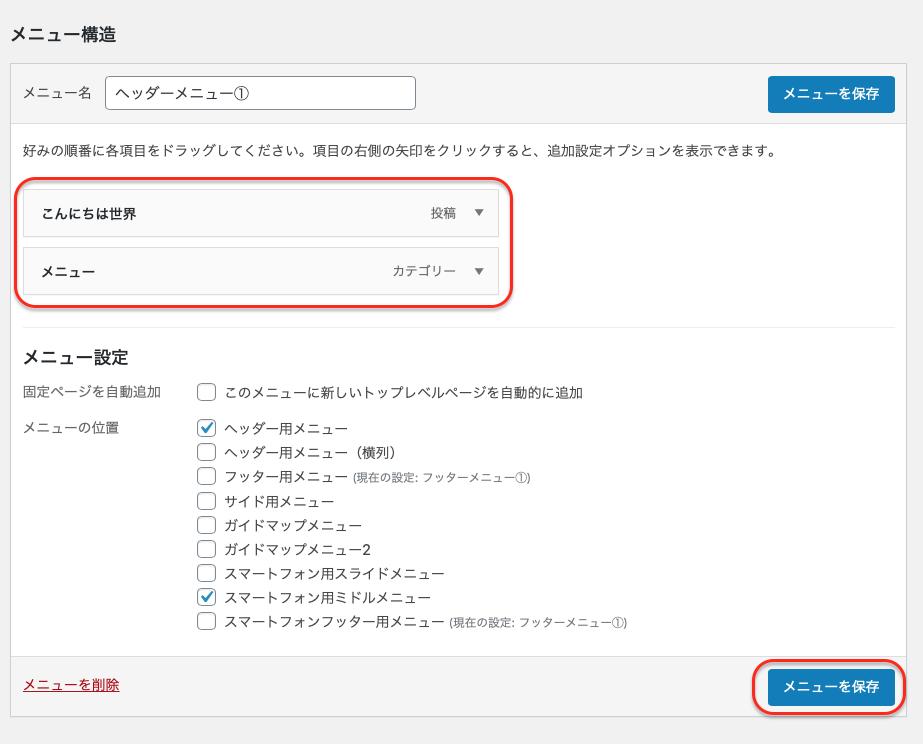
すると、メニュー構造の欄に「Hell world」が追加されました
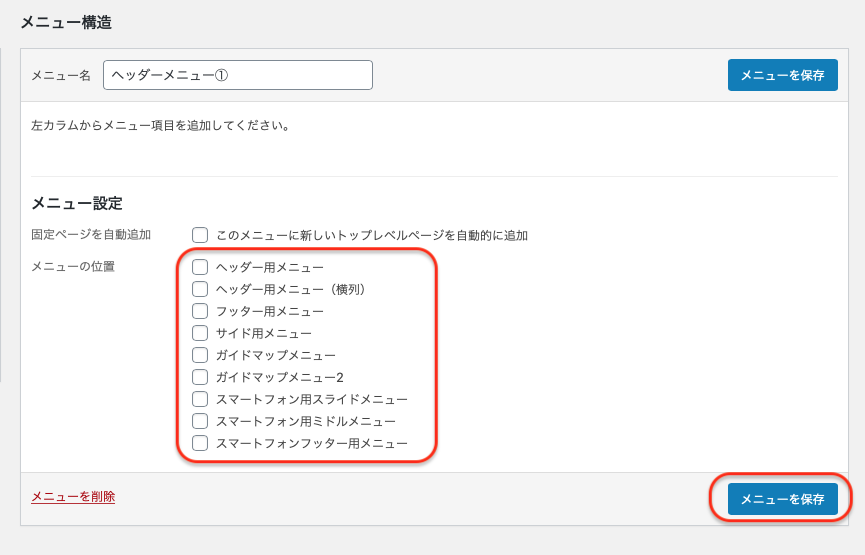
次に、作成したメニューをどの位置に反映させるかを選択します。

以下、8種類の設定ができます。
- ✅ヘッダー用メニュー
- フッター用メニュー(設定でヘッダー上部の右エリアにも表示可能)
- サイド用メニュー
- ガイドマップメニュー
- ガイドマップメニュー2
- スマートフォン用スライドメニュー
- ✅スマートフォン用ミドルメニュー
- スマートフォンフッター用メニュー
【メニューの位置】では、
「ヘッダー用メニュー」と「スマートフォン用ミドルメニュー」を選択します。

「スマートフォン用ミドルメニュー」はスマホで表示させるヘッダーメニューです。
設定ができたら「メニューを保存」をクリックします
確認してみます。
PC側で確認

きちんと、メニューが表示されています。
スマホで確認
スマホはまだ設定できていません。少し後で説明します。



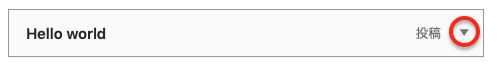
追加したメニューの横にある”▼”をクリックします

「ナビゲーションラベル」に表示させたい文字列を入力します。
「メニューを保存」を忘れないようにクリックします。
パソコン画面で確認してみると、

変更されています。
スマホのヘッダーメニューにも表示する設定
ここから、スマホのヘッダーメニューに表示する設定です。

ここまでの設定では、スマホに表示はされていません。
スマホで表示される設定をしていきます。

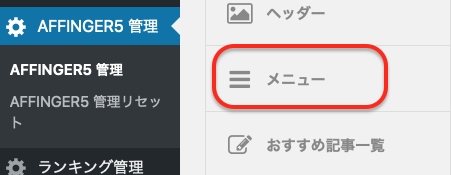
「AFFINGER管理」>「メニュー」

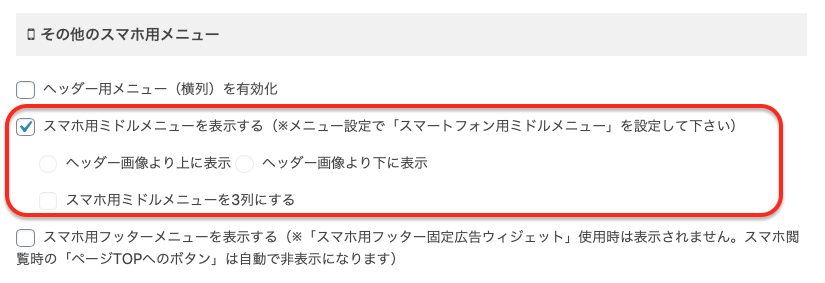
「スマホ用ミドルメニューを表示する」にチェックを入れます。
さらにその下の項目で、ヘッダー画像より上か下か設定できます。サイトを確認しながら決定していきましょう。
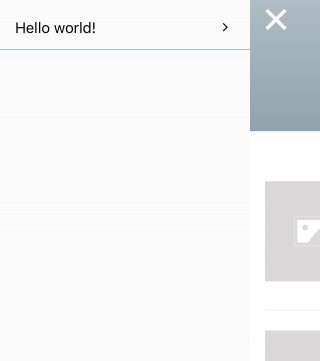
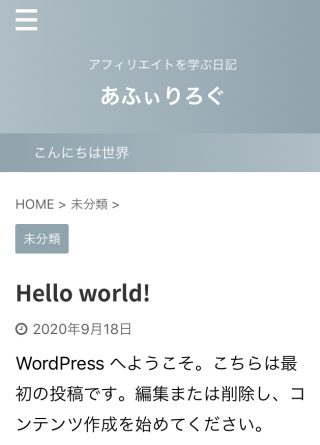
スマホで表示を確認してみます。

ヘッダーにメニュが表示されました。
スマホ用ミドルメニュー設定変更はこちら
【AFINGER5】スマホ用ミドルメニュー設定変更(公開予定)
【カテゴリー】で設定してみる
表示させたいカテゴリーを作成していきます。

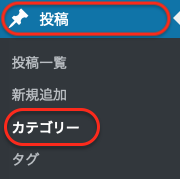
「投稿」>「カテゴリー」

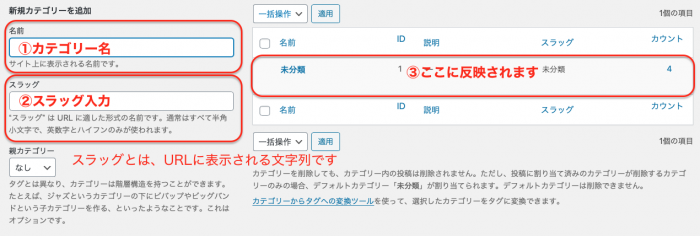
【カテゴリー名】と【スラッグ】を入力します。
今回は、【カテゴリー名】メニュー【スラッグ】menu
としました。
入力が終わると忘れずページ下の、「新規カテゴリーを追加」をクリックします。
メニューに配置していきます
作成したカテゴリーを、メニューに設定していきます。

「外観」>「メニュー」

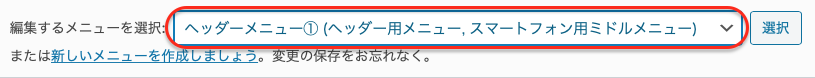
先ほど作成した、「ヘッダーメニュー①」を選択します。

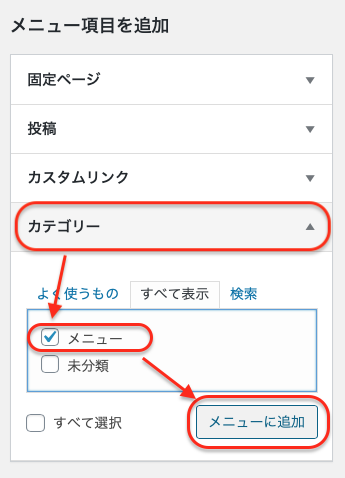
「カテゴリー」の「メニュー」にチェックを入れます。
「メニューに追加」をクリック

先ほどの「こんにちは世界」の下に、カテゴリーの「メニュー」が追加されています。
「メニューを保存」をクリック
サイトで表示を確認してみます。

表示されています。
フッターメニューの設定
フッターにメニューとして入れたい記事。
まだ作成していない方は、こちらの記事を参考にしてみてください。
プライバシーポリシー(公開予定)
お問い合わせ
こちらもCHECK
-

-
【Contact Form 7】お問い合わせフォームのフラグインおすすめ
続きを見る
サイトマップ(公開予定)

以上3つは固定ページに作成しています。
フッターメニューの作成
ヘッダーメニューと同じように、フッターメニューを作成していきます。
フッターメニューを作成

「外観」>「メニュー」

「新しいメニューを作成しましょう。」をクリックします

自分の管理しやすい名前をつけましょう。


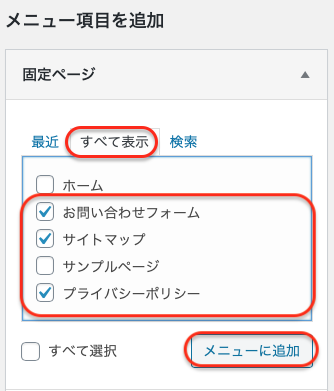
今回、追加したい項目を選びます。
「すべて表示」タブをクリックすると過去の記事も表示されます
先はどの3記事を選択し、「メニューに追加」をクリックします。

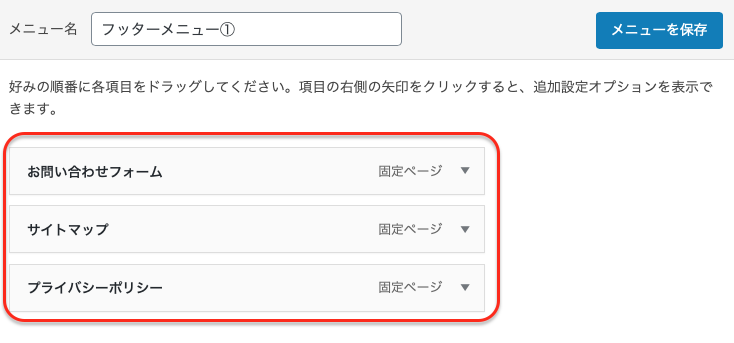
「お問い合わせフォーム」「サイトマップ」「プライバシーポリシー」が追加されました。
こちらも、各記事名を変更したい場合は、右端の三角をクリックすると変更できます
各記事の並び順を変更したい場合は、記事名をドラッグしたまま上下に動かすと、変更することができます。
フッターメニュー①を設置する

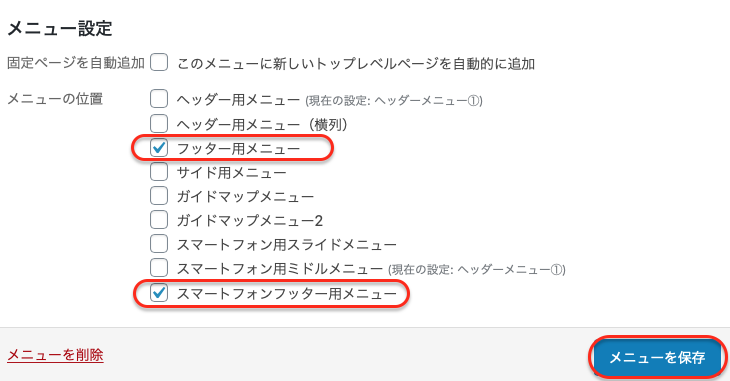
メニュー設定で「フッター用メニュー」「スマートフォンフッター用メニュー」にチェックを入れ「メニューを保存」をクリックします。
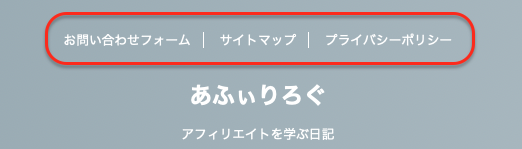
パソコンで確認してみます。

フッターにメニューが表示されました。
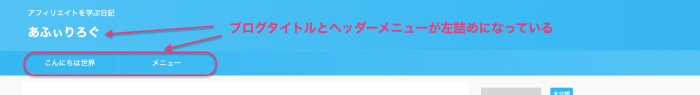
ブログのタイトルとヘッダーメニューを中央にする方法
ヘッダーメニューの位置を、左詰めか中央か好きな位置で設定できます。
方法をご紹介します。

初期では、左詰めです。
「ブログタイトル」を中央に寄せる設定
ヘッダーに電話番号を表示したりできる設定にもなります。ぜひ試して見てください

「AFFINGER5管理」

「ヘッダー」をクリック
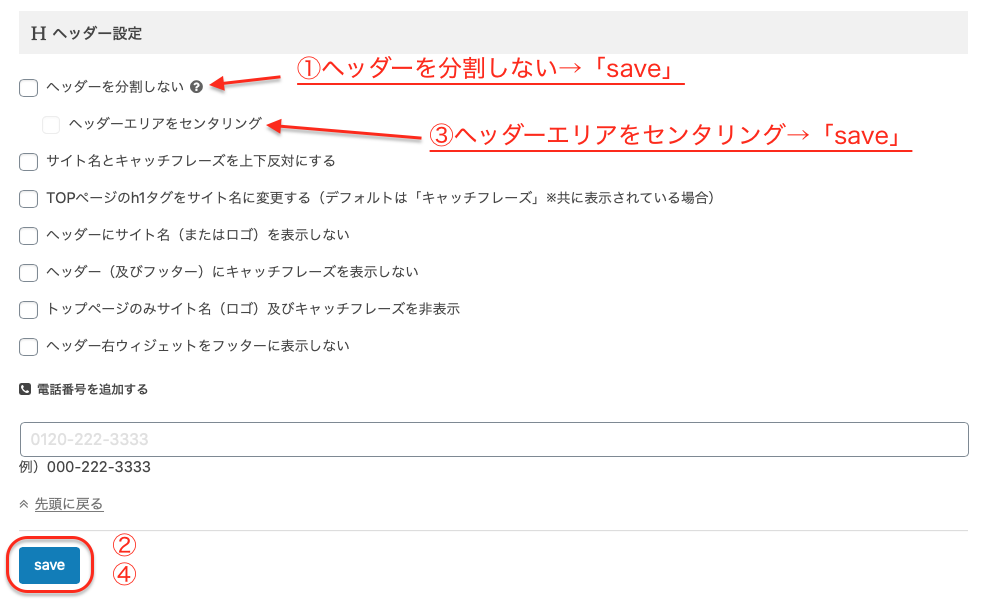
「Hヘッダー設定」

①「ヘッダーを分割しない」をチェック
②「save」
③「ヘッダーエリアをセンタリング
④「save」
サイト表示を確認してみます

「タイトル」が中央に寄りました。
「ヘッダーメニュー」を中央に寄せる設定
つぎは、ヘッダーメニューを中央にする設定です。

「外観」>「カスタマイズ」

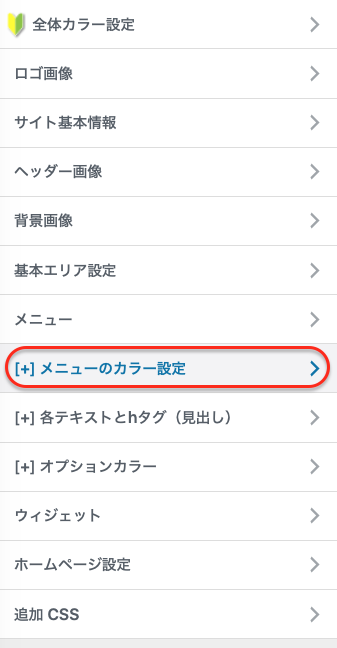
[+]「メニューとカラーの設定」

「PCヘッダーメニュー」を選択

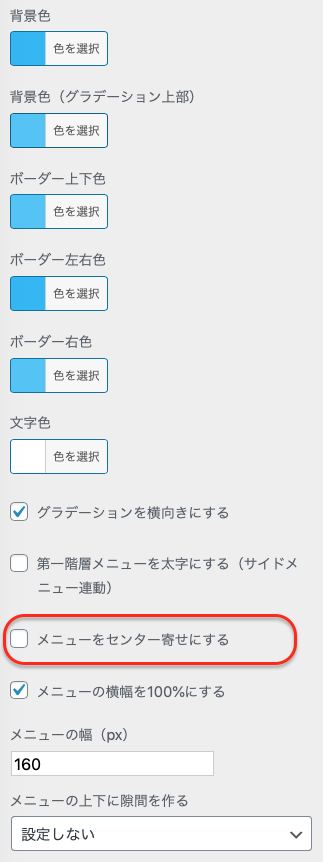
「メニューをセンター寄せにする」
サイト表示を確認します。

ヘッダーメニューが中央に寄りました。
まとめ
