
画像のリサイズを知りたい人「画像のリサイズができるプラグインを知りたいです。というか、リサイズは必要なのだろうか?ブログに挿入する画像を1枚1枚リサイズするのが面倒なので、画像のリサイズができるプラグイン「Imsanity」の使い方を知りたいです。」
こういった、悩みを解決します。
Contents
画像のリサイズができるプラグインは「Imsanity」
「Imsanity」の注意点
- リサイズ前の画像はサーバーに残らない
- 一括画像リサイズは実行前にバックアップをとる
- 一度リサイズされた画像は、元戻せない。
- 設定よりも小さい画像はリサイズされない。
一度リサイズしたら元には戻せないので、バックアップを取っておきましょう。
リサイズ前の画像はサーバーに残らない
リサイズ前とは元画像のことです
元の画像はサーバーには残らないので、ローカルなどに別で保存しておきます。
一括画像リサイズは実行前にバックアップをとる
一括画像リサイズは、すでにアップロードしている画像を指定したサイズに一括でリサイズできます
ただし、リサイズ前の画像は残らないので、バックアップをとっておきます。
リサイズ前の画像が入っているフォルダは「wp-content/uploads」フォルダです
設定よりも小さい画像はリサイズされない。
アップロードしたファイルやすでにアップロードしたファイルが、指定しているサイズより小さい場合は、リサイズされません
小さいサイズの画像を大きくすると荒くなってしまうので、大きなサイズでアップロードします
「Imsanity」のインストールと画像リサイズの設定

「プラグイン」>「新規追加」
「Imsanity」を検索します

「今すぐインストール」「有効化」

「設定」>「Imsanity」

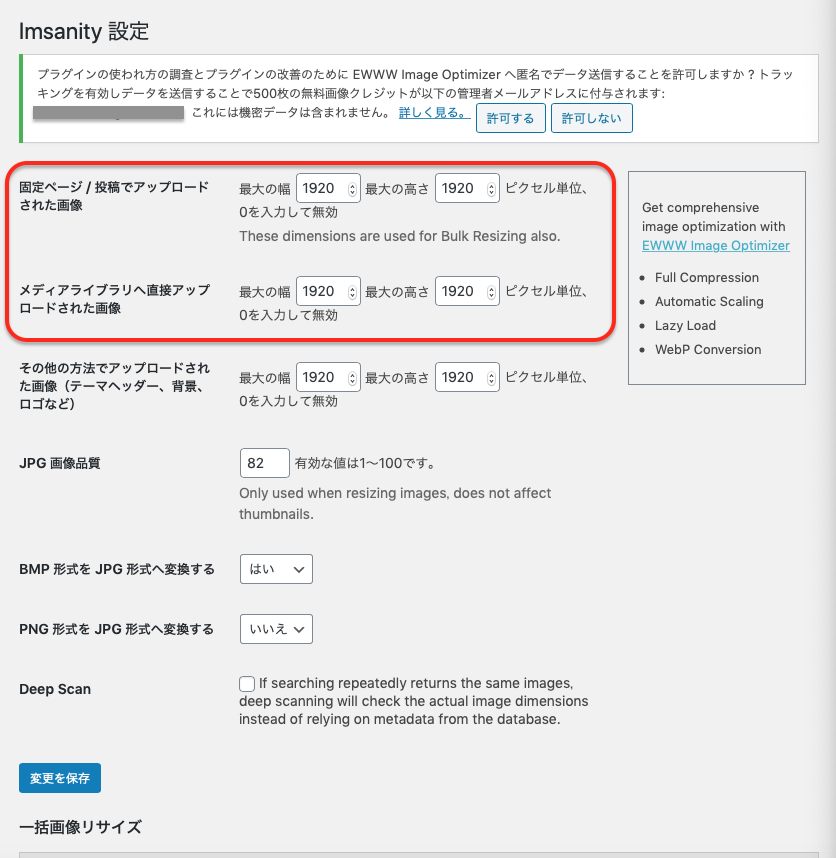
赤枠の中を設定していきます。
設定が終わったら、
「変更を保存」をクリックします。
設定よりも大きな画像をアップロードしたら自動で設定した大きさにリサイズしてくれます。
設定サイズはどうすればいいの?
設定できると言っても、どのサイズに設定したら良いのでしょうか?
結論は、affinger5なら640pxです
その理由を、説明していきます。
設定サイズを考える際に、確認すべきこと2つ
記事エリアの幅
PC閲覧時のサイトの幅
以上二点です。
それでは確認していきます。
記事エリアの幅
記事エリアの幅を理解しておきたいと思います。
記事エリアに対して、いっぱいの幅の画像を設定すればいいからです。
具体的な確認方法は、

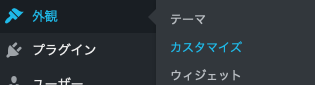
「外観」>「カスタマイズ」
![]()
「基本エリア設定」
![]()
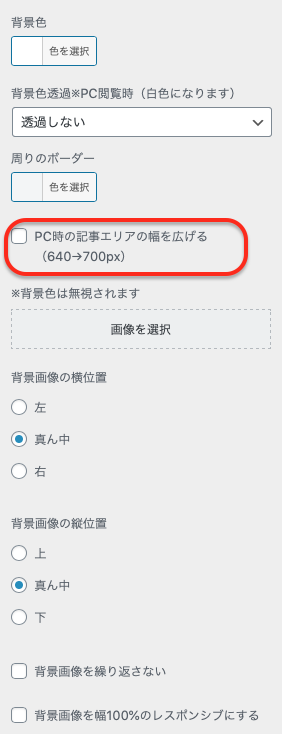
「mainエリア(記事)」

赤枠に(640→700px)とあり、今は640pxになります。
PC閲覧時のサイトの幅
次に、
PC閲覧時のサイトの幅の確認をしてみます

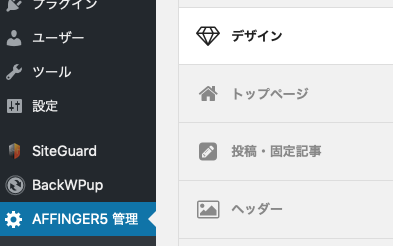
「AFFINGER管理」>「デザイン」

デフォルトは1060pxとあります。
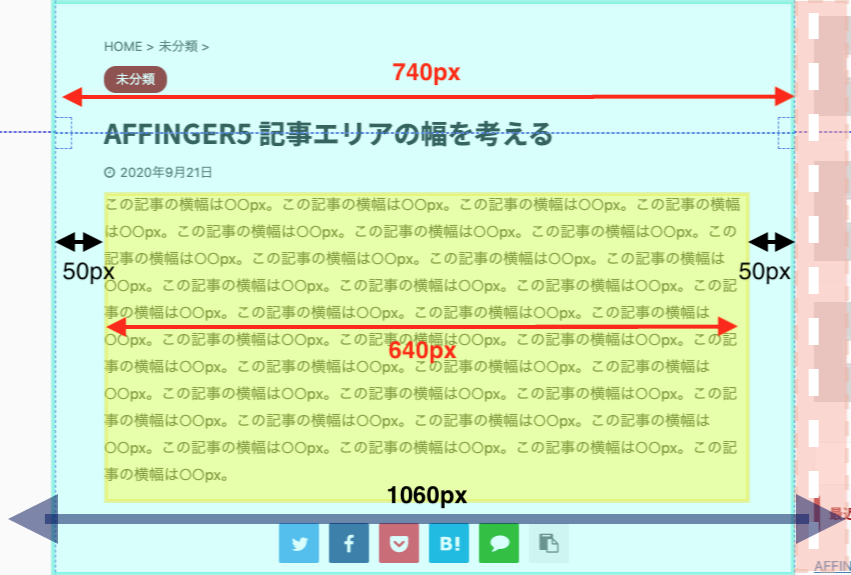
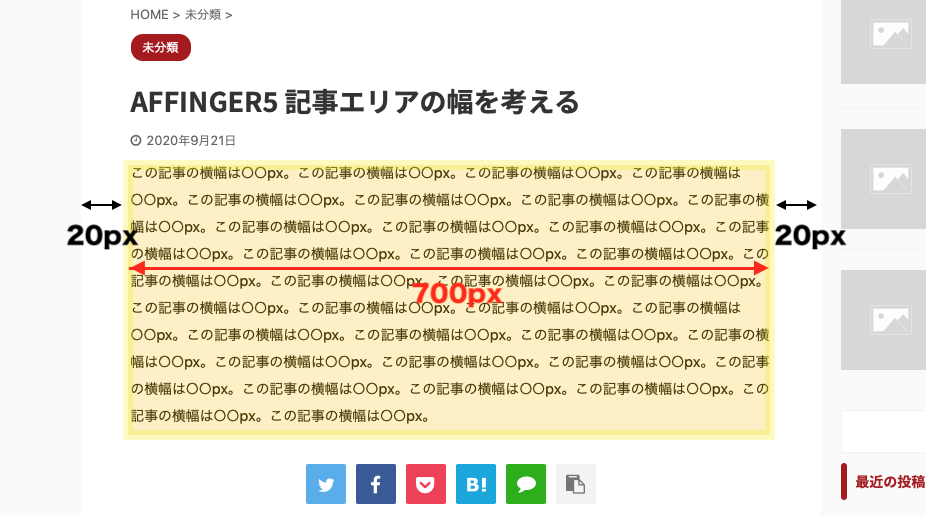
以上をまとめると、下の画像のようになります。

AFFINGER5の場合、記事エリアの幅は黄色の部分の、640pxです。
サイトのPC閲覧時のサイトの幅(width)はデフォルトで1060pxです。
記事エリアの幅を700pxに広げた場合は、余白が20pxの左右40pxとなります。

なので、記事エリアの幅をどうするか?によって、
「Imsanity」の設定はAFFINGER5のテーマで運営するなら640pxもしくは、700pxで画像の横幅を設定すればいいです。
今後テーマを変更する可能性がある場合は、大きめのサイズに設定しておいてもいいでしょう。
ヘッダ画像変更時の注意点
トップページのヘッダー画像を変更する場合は、利用する画像サイズは最低でも1500pxの大きさが必要になる場合が多いです。

大きなサイズで使用したい場合は、「Imsanity」をオフにするか、1500px以上の設定に変更してからアップロードしてください。
まとめ
テーマをAFFINGERを使っていて、最初の設定のまま「Imsanity」を設定するなら、画像の横幅は640pxもしくは700pxで良さそうです。ご自分で、記事幅を変更される場合は、Imsanityの設定も確認を忘れないようにしてください。