メタディスクリプションとは?
検索で上位表示されたい。
SEO対策できることを知りたい。
という方に、向けた内容になっております。
Contents
メタディスクリプションとは
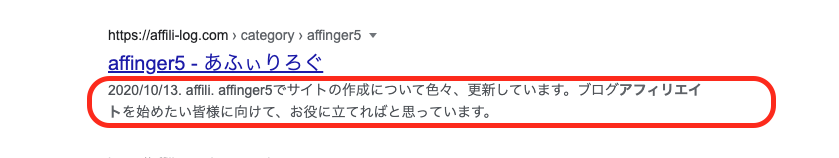
メタディスクリプションとは、記事の概要を表す、抜粋文です。

記事が誰に向けて書かれているのか?内容はどんなことが書かれているのかなどの要約を表示して、読者に読んでもらいやすくします。
上の画像のようにしたいのに、うまくできていない人は、この記事でお伝えすることを設定していただければ解決します。
メタディスクリプションの設定方法
アフィンガー5の設定です。

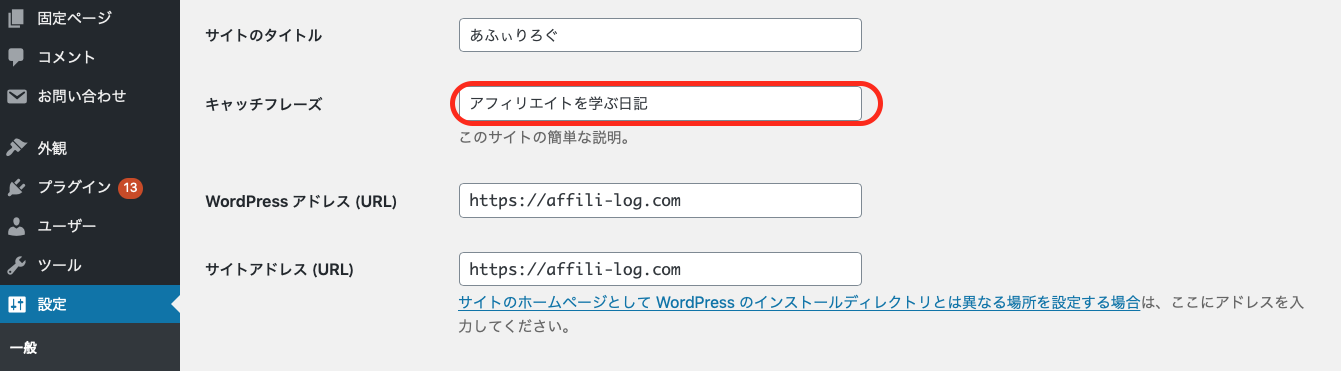
まず確認ですが、初期の状態では
設定>一般
「キャッチフレーズ」に入力したものが表示されます。
※(外観>カスタマイズ>サイト基本情報>キャッチフレーズ)でも設定でき相互に反映されます。
この部分は、TwitterのOGP設定ディスクリプションとして反映されます。(記述した文面がそのまま表示されます。)
設定方法は、
- 投稿ページ
- 固定記事をトップページにした場合
に分かれますのでそれぞれ解説していきます。
投稿ページの場合
投稿ページのメタディスクリプションは、投稿画面の下の方に「メタディスクリプション」を設定する場所があるのでそこに入力します
固定記事をトップページにした場合
固定ページをトップページに設定する記事はこちらをご確認いただければと思います。
-

-
参考【アフィンガー5】固定ページからトップページを作成する
続きを見る

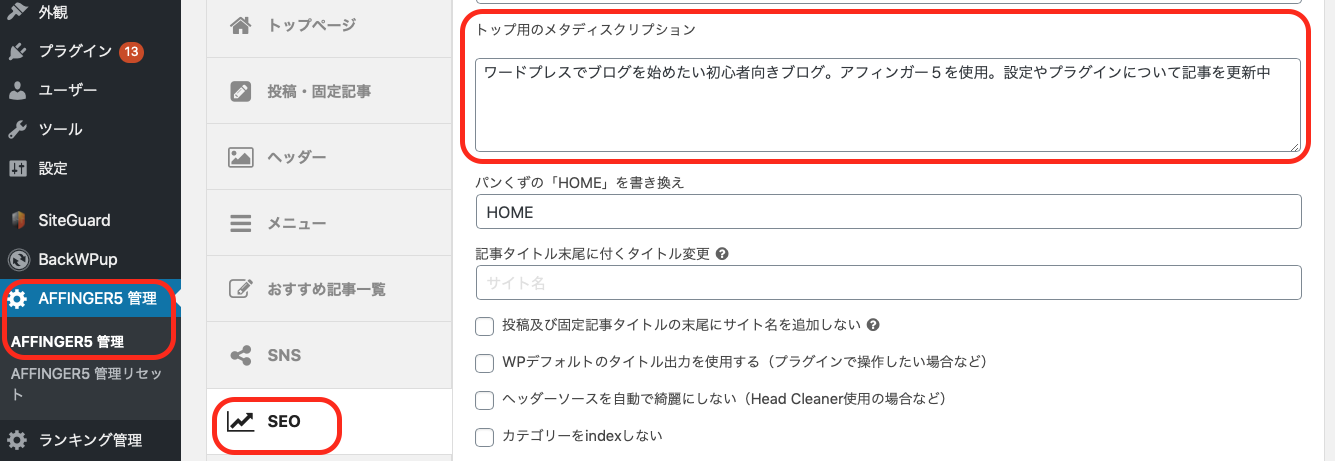
AFFINGER5管理>SEO>トップ用のメタディスクリプション
トップ用のメタディスクリプション」を追加しないと設定されないので入力していきます。
固定ページをトップページに設定している場合、AFFINGER5管理から設定した「トップ用のメタディスクリプション」が<meta>情報に優先して表示されます。
ワードプレス側からの設定と
アフィンガー管理からの設定両方が、固定ページをトップページに設定している場合は必要になります。
メタディスクリプションを設定しなかったら?
設定しなくても、グーグルが自動で抜粋して表示してくれますが、自分で指定してあげる方が、内容がはっきり伝えられるので設定するようにしましょう。
メタディスクリプションの確認方法
サイトのページ上で、右クリックして「ページのソースを表示」をクリックします。
ソース上で
Ctrl + F を押します。
検索窓が出ますので、
<meta neme=”description”
と入力してエンターキーを押します。
すると、設定したメタディスクリプションが表示されていれば成功です。
メタディスクリプションの書き方3ステップ
メタディスクリプションはグーグル表示のタイトルの下に掲載される「詳細文」です
step
1対象者は?
誰に向けての記事(サイト)なのか?を明確に示してあげるといいです
メタディスクリプションについて知りたい方へ。
(問いかけバージョン)
メタディスクリプションについて知りたいですか?
step
2何が書いてあるのか?
この記事(サイト)を読めば、何を知ることができるか?解決することができるか?を伝えるといいです。
当記事を読めば、クリック率の上がるメタディスクリプションの書き方と設定方法がわかります。
(実体験を入れるバージョン)
数々のサイトを持つ私が実践してきたメタディスクリプションの書き方と設定方法を紹介します。
step
3クリックしたくなる文章で終わる
「記事を読んでほしい」ので、続きが気になってついついクリックしてしまうように文章を終了させてましょう。
どうぞご覧ください!
〇〇が気になりませんか?続きは記事をご覧ください。
まとめ
メタディスクリプションを設定することは検索上位表示や、読者のクリックしてくれるかしてくれないかという、重要な要素ですので、しっかりと設定していきたいところです。