サイトのCVRを上げるため、サイト訪問者に成約してもらえるように、スマホフッターに固定メニューを配置したいです。」
という、お悩みに手順で解説していきます。
Contents
スマホフッターに固定メニューを配置する方法
手順が長いとユーザーは離脱する
ユーザーは、自分の得たい情報を求めて、サイトにやってきます。そして自分が得たい情報が見つかり、そのものを欲しいと思った時に、そこに行き着くまでに何度かクリックして行くのか、ワンクリックでその場所へ到達できるかで、ユーザーが途中で離脱していくかどうかが変わってきます。
そして、サイトの目的は、ユーザーからのコンバージョンを得ることです。
最強の訴求ツールになるのが、スマホフッターの固定メニューです。
ユーザーに、クリック数のかからない、負担の少ない方法で、成約をえることができるからです。
メニューの数は成約に結びつくものを最小で配置する
結論、メニューの数は少なくしたほうがいいです。
なぜかというと、メニューの効果が薄れてしまうからです。
具体例的には、4つメニューがあるとしたら、一番行動に起こして欲しいものは、埋もれてしまいますよね。だから、可能な限り少なくして自分がユーザーに、とって欲しい行動を、メニューに入れれば良いのです。
スマホ用フッターメニューの設定手順
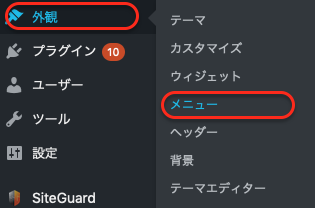
まずは、「外観>メニュー」から


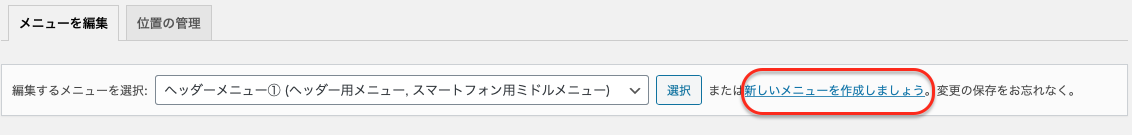
「新しいメニューを作成しましょう」をクリック

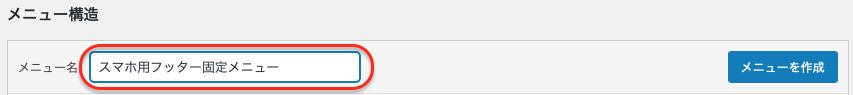
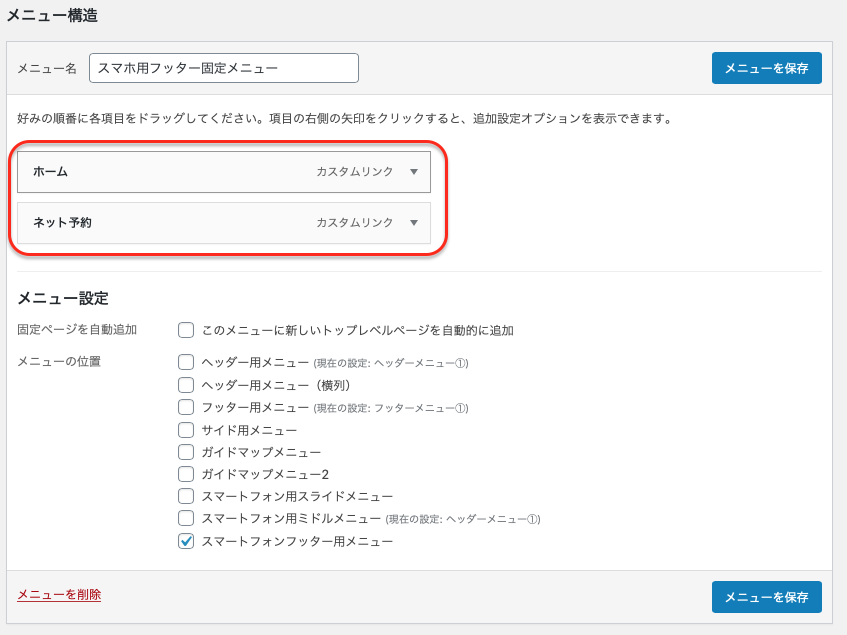
【メニュー名】を入力します。
今回は「スマホ用フッター固定メニュー」としました。

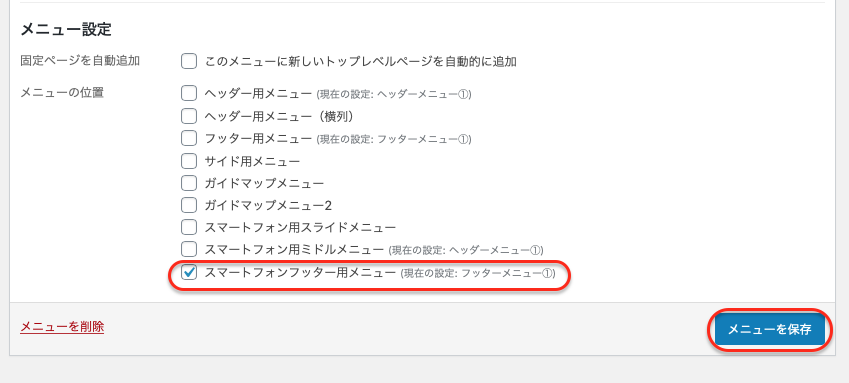
「スマートフォンフッター用メニュー」にチェックを入れ「メニューを保存」をクリック

「固定ページ」「投稿」「カスタムリンク」「カテゴリー」の中からメニューに追加していく項目を選びます。
ホームメニューを追加

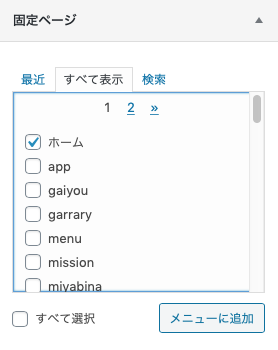
「固定ページ」から「ホーム」を選び「メニューに追加」
ネット予約を追加
美容院の予約機能などを想定しています。

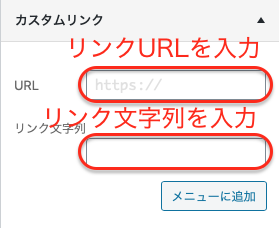
次に、カスタムリンクの【URL】にリンクURLを入力します。
【リンク文字列】に好きな文字列を入力します。
twitterのfollowメニューを追加
twitterを設置する場合、「Twitterアイコン」と「Followリンク」が必要です。
Twitterアイコンは「fontawesome4.7」を使います。
Awesome, the iconic font and CSS toolkit
注意
affinger5は「fontawesome5」には対応していませんので、「fontawesome4.7」を使いましょう。
![]()
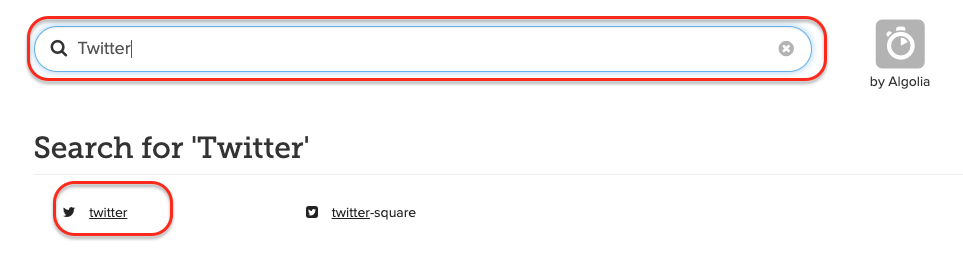
「Icons」をクリックします。

「Twitter」と検索します。
英語のみとなりますので、注意してください。

コードをコピーします。

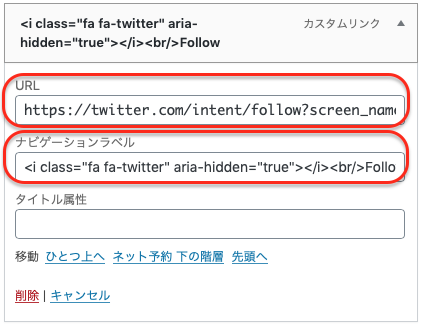
ワードプレスのカスタムリンクのところに戻り
①リンクURLを入力します。
②先ほどのコードをペースとします。

ツイッターフォローのリンクURL
https://twitter.com/intent/follow?screen_name=〇〇〇〇(あなたのTwitterアカウント)
ツイッターアイコンの下に表示させたい文字列の指定
リンク文字列≫ <i class="fa fa-twitter" aria-hidden="true"></i><br/>(改行させるコード)Follow(表示する文字)

赤枠の中の2項目が追加されました。
「メニューを保存」をクリックします。
スマホ用フッター固定メニューのAFFINGER5設定
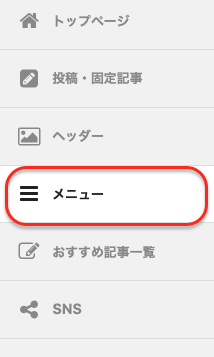
「AFFINGER5管理」から設定を行います。

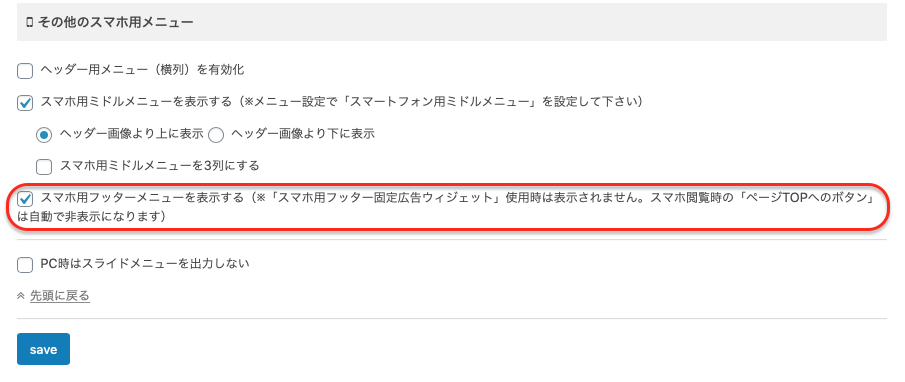
「AFFINGER5管理>メニュー」

その他のスマホメニューの「スマホ用フッターメニューを表示する」にチェックを入れます
「save」をクリックします。

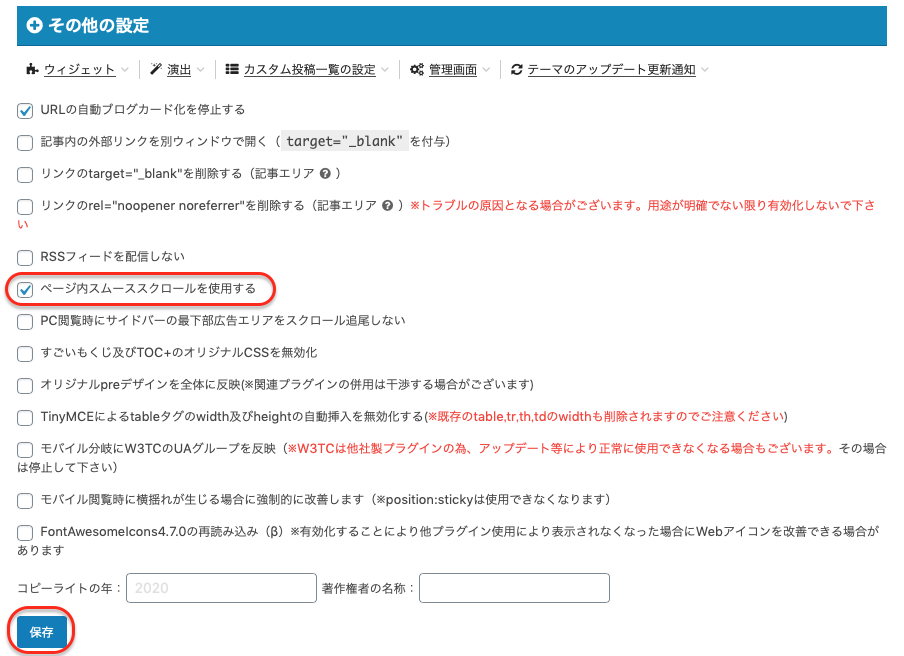
次に「その他」から

その他の設定の「ページ内スムーススクロールを使用する」にチェックを入れます。
「保存」をクリック。
フッターメニューカスタマイズ
フッターメニュー文字色と背景色を変える。

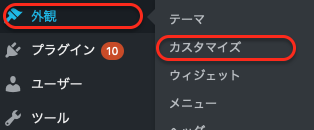
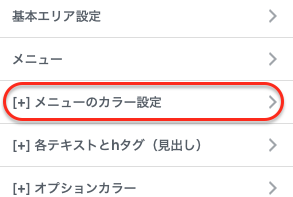
「外観>カスタマイズ」

メニューのカラー設定

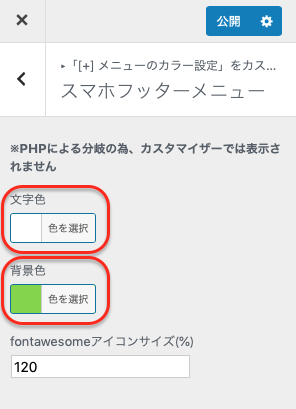
スマホフッターメニュー

文字色・背景色を指定します。
アイコンサイズも変えられます。
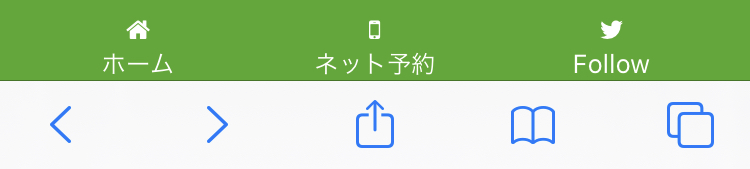
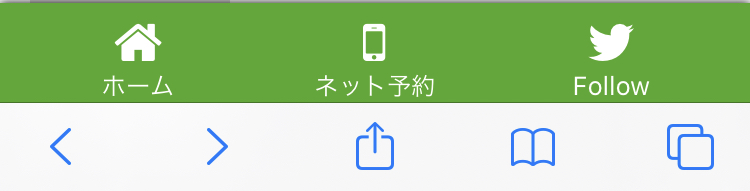
指定なしと200を比較。

指定なし

200
かなり違いがわかります。
アイコンとテキストサイズを変更する
デフォルトの状態だとフォントサイズは小さくて読みづらいし、アイコンも小さくて見づらいので、少し大きく変更できます。
Cssを変更を加えます。

「外観>テーマエディター」
フォントサイズ
適当に一箇所クリックします。するとsearch枠が出てきます。
![]()
「ウィンドウズマーク+F」
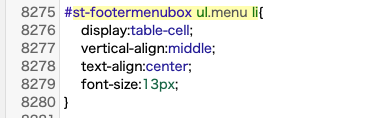
「st-footermenubox ul.menu li」を入力してEnterキー
すると、その場所をマーカーで示してくれます

#st-footermenubox ul.menu li{
display:table-cell;
vertical-align:middle;
text-align:center;
font-size:13px;
}
アイコンサイズ
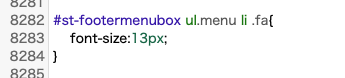
検索で「st-footermenubox ul.menu li .fa」と入れてEnterキー。

#st-footermenubox ul.menu li .fa{
font-size:13px;
}
アイコンもフォントも13pxです。
この数字を変更してみてください。
注意
自信のない方は、行わないようにしてください。表示が崩れる恐れがあるため、自己責任でお願いします。
メニューアイコンを動くアニメーションにする
クッリック率を上げる法則で、色はグリーンで、エロい動きがクリック率が上がります。
<i class="fa fa-mobile faa-tada animated" aria-hidden="true"></i><br/>ネット予約
「 半角スペースfaa-tada animated」半角スペースを追加してください。
まとめ
スマホ用フッター固定メニューは設置する効果は大きいと思います。コンバージョン率アップにも繋がりますので、チャレンジして見てください。