
といった、お悩みを解決するプラグインの解説をしていきます。
TinyMCE Advancedとは
WordPressの拡張機能であるビジュアルエディタは、デフォルト状態では表の挿入や編集、YouTube動画コードの挿入、画像の周りの余白の挿入はできません。
デフォルト状態でこれらの操作をするためにはHTMLでタグを直打ちしないといけなく、初心者には大変な作業となってしまいます。
「TinyMCE Advanced」とは、WordPressのビジュアルエディタの機能を拡張することができるプラグインのことです。
記事投稿の際に投稿画面の編集ボタンの種類を増やすことができる。HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになります。
いつも使うボタンを並べておけるので、作業効率が上がります
どれくらい違うか、比較してみます。
✅ デフォルトのビジュアルエディタ
シンプルなビジュアルエディタです

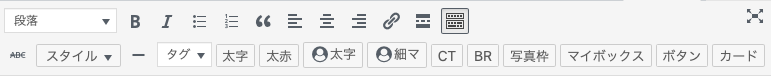
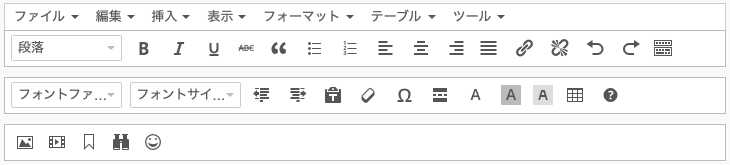
✅ TinyMCE Advanced有効化したビジュアルエディタ
ボタンが増えて、記事を書く効率が上がりそうです

TinyMCE Advancedの設定方法と使い方
インストール

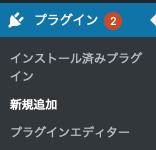
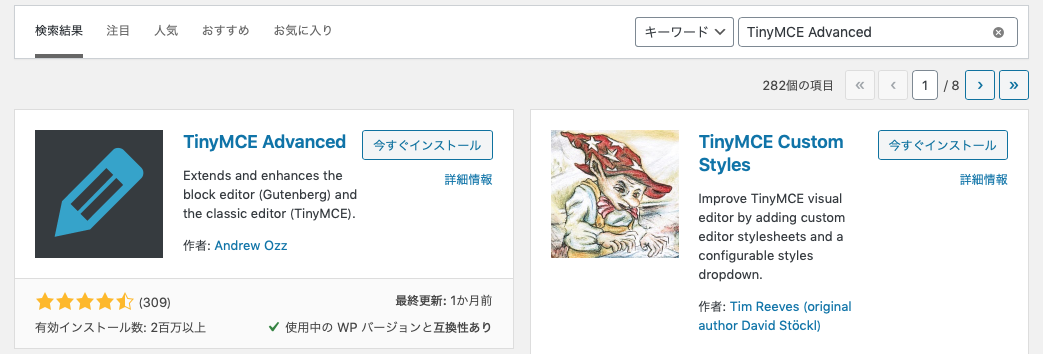
「プラグイン」>「新規追加」

TinyMCE Advancedの「今すぐインストール」「有効化」をクリック
設定
TinyMCE Advancedの「今すぐインストール」「有効化」をクリック

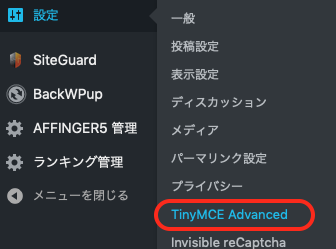
「設定」>「TinyMCE Advanced」をクリック

「旧エディタ(TinyMCE)」を選択します。
下のボタンの中から、追加したいメニューを選んで上のツールバーにドラッグ&ドロップします。

このように、ボタンを増やすことができます。
注意:
![]()
「ツールバー切り替え」は1段目右端に置かなければうまく機能しないので注意してください。
下の方にスクロールするとチェックを入れる項目があり、上記2項目にチェックしておきます。
オプション:

上級者向け設定:

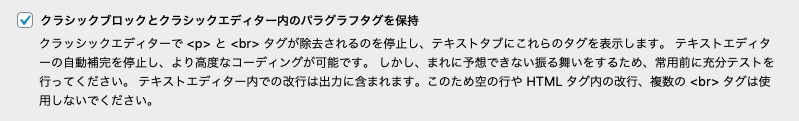
【クラシックブロックとクラシックエディター内のパラグラフタグを保持】
WordPressでは、ビジュアルエディタで書いたものを、テキストモードで修正し、再度ビジュアルエディタに戻った時に、不要なタグが追加されるという不具合が起きる場合があります。この設定にチェックを入れておくことで、その不具合の発生を少なくすることができるようになります。
「変更を保存」をクリックします。
使い方
- ビジュアルエディタとテキストエディタの切り替え方法
- 段落(見出し)やフォント・文字を変更する方法
- 文字揃えの変更方法
- モアタグの挿入方法
- リストタグの挿入方法
- 引用タグの挿入方法
- リンクの挿入方法
- 表(テーブル)の挿入方法
- YouTube動画の挿入方法
- 画像の回り余白を挿入する方法
テーマに依存している可能性
設定が反映されない場合、TinyMCE Advancedよりテーマ側設定の読み込みが優先されている可能性が高いです。その場合は、テーマ側で設定を変更してみてください。テーマ側の設定については、各テーマのマニュアルを参照いただく必要があります。
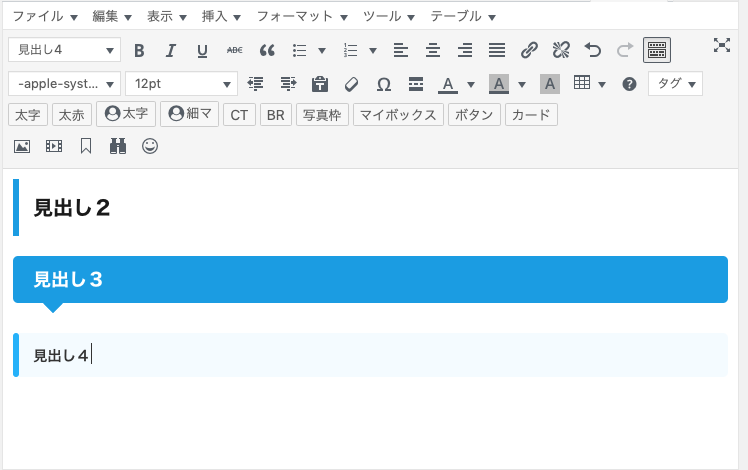
段落見出し
段落とは、見出し1〜見出し6まであり、文字に<h2>や<h3>タグを装飾し見出しの機能をつけます。
見出しをつけることで読みやすい文章にでき、SEO対策につながります。

テーマのデザインが適用されていますので、装飾がされています。テーマの設定次第で装飾は異なります。
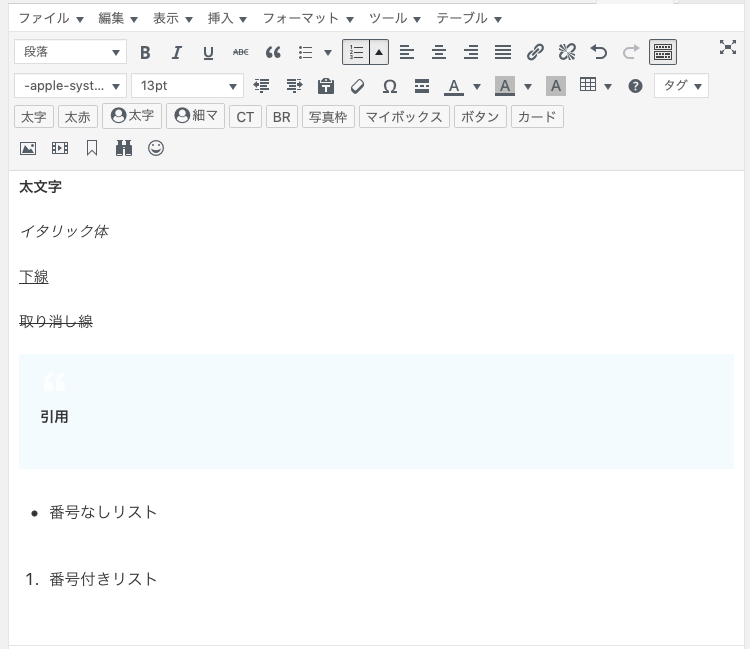
太文字・イタリック体・下線・取り消し線・引用・リスト

太文字・イタリック・下線は強調したいときなどに使います。
取り消し線は、削除せずに取り消す場合に使用します。
引用は、書籍や、ウェブサイトなどから引用する場合に使用します。
著作権に抵触することがあるので、引用する際は気をつけましょう。
番号あり&なしのリストは、箇条書きで端的に伝えたい場合に使用します。
左寄せ・中央寄せ・右寄せ・リンク

左寄せ・中央寄せ・右寄せは文字位置を変更することができます
リンクの挿入は、文字やURLにリンクを貼ります。枠の中にURLを入力またはペースとして、矢印をクリックすればリンクが貼れます。
歯車マークをクリックすると、下のような画面に変わります。

URLとリンク文字列を別に設定することができます。
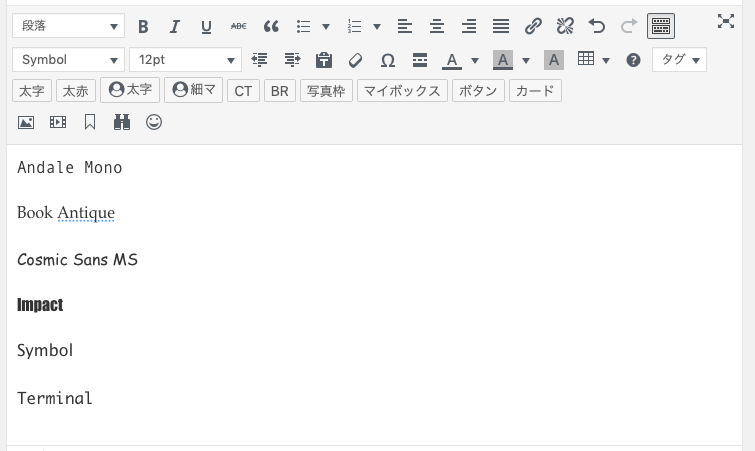
フォントファミリー
フォントの種類を変更します。

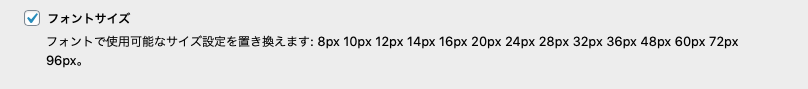
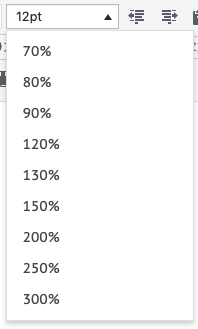
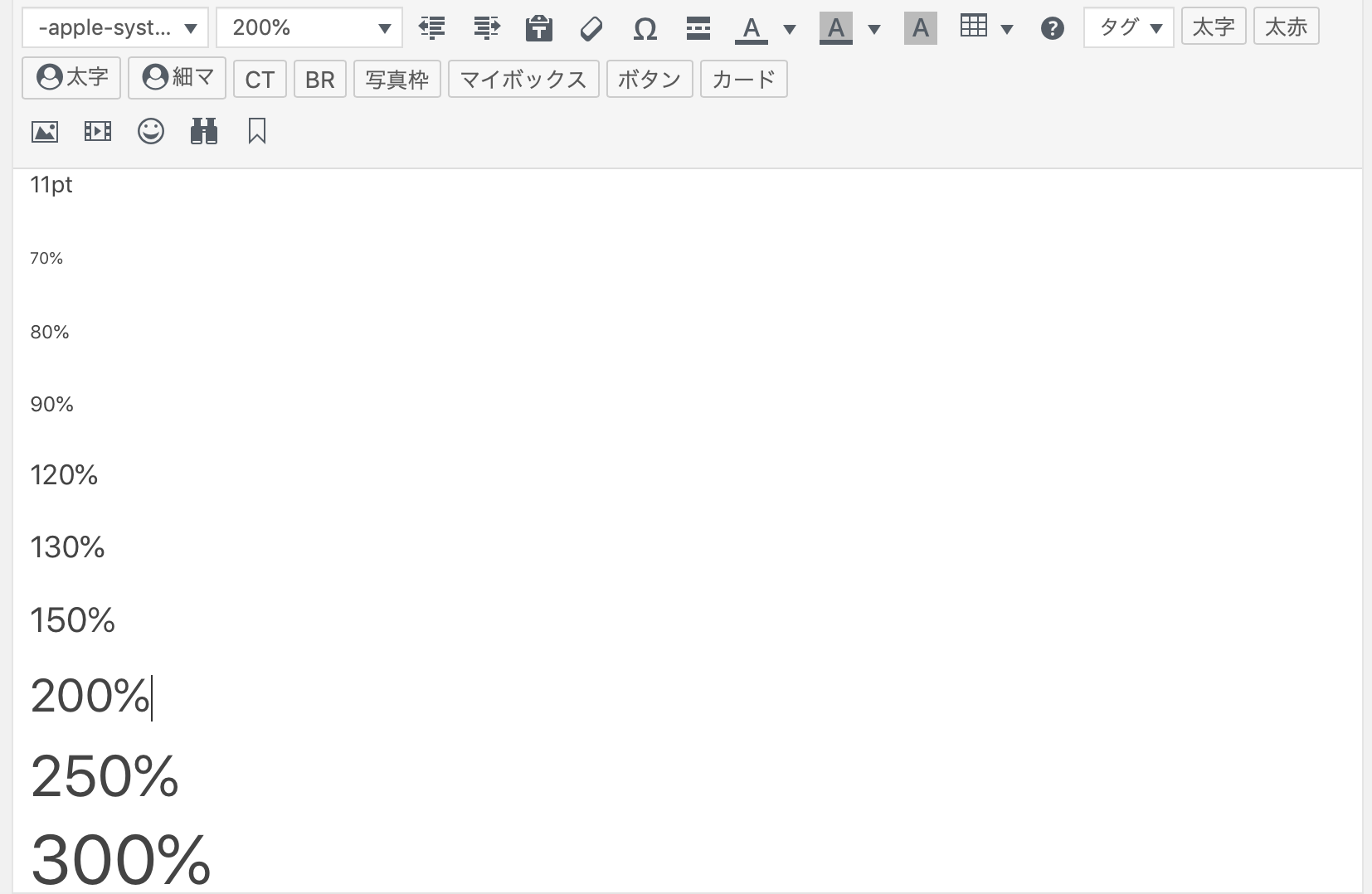
フォントサイズ
フォントの大きさを変更します

%表示で大きさを変更するようになっています。
関連記事:10【フォントサイズ】%→pxに単位変更する

このように、フォントの大きさが変わります。
インデント・続きを読む
![]()
【インデント】は字下げで、行間に空間を入れたり減らしたりできます。

![]()
【「続きを読む」タグを挿入】
通常の設定では、トップページに表示される記事は全文表示されます。記事数が5記事や10記事にもなってくると、縦長にサイトがなって、とても読みづらくなってきます。
そこで、「続きを読む」タグを挿入することによって、トップページの記事の途中に「続きを読む」という項目を追加して、表示したいところで区切ることができます。
特殊文字
![]()
特殊文字をクリックするとたくさんの特殊文字が出てきます。

キーボードショートカット
![]()
ショートカットがたくさん出てきます。

表(テーブル)の挿入
![]()
関連記事:9−11【TinyMCE Advanced】表の挿入方法【初心者】
YouTube動画を貼り付ける
![]()
「メディアを挿入/編集」
この機能を使うと、youtubeなどの外部メディアを記事の中に挿入することができます。
関連動画:1:【初心者】YouTube挿入手順
画像の周りに余白を設定する
![]()
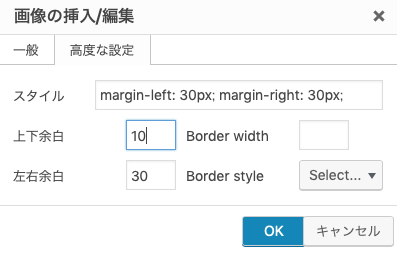
画像の挿入/編集

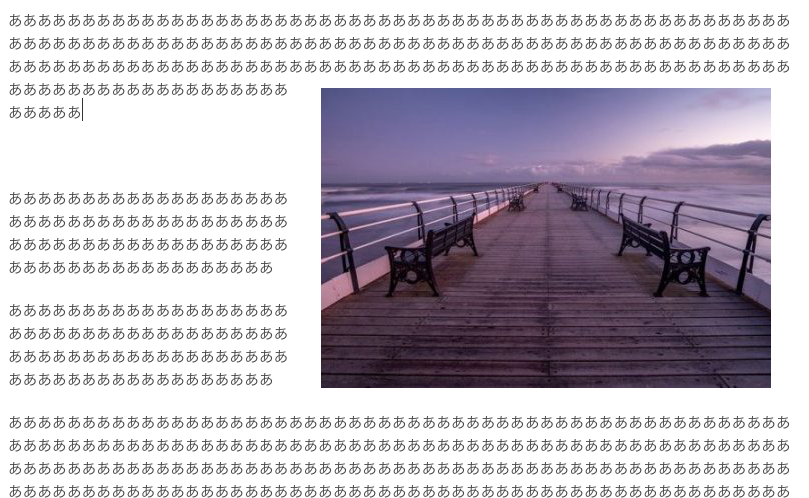
画像を挿入したら、こんな感じで入ります。
見栄え良く調整していきます。

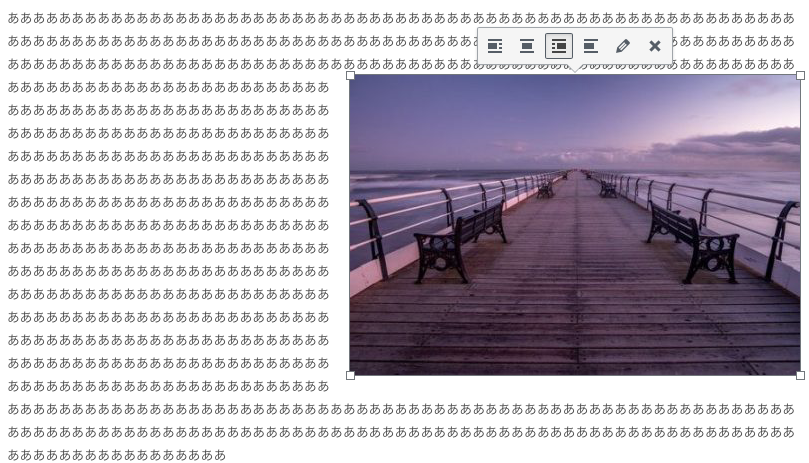
画像にマウスを当て、左クリックを押すと画像のウィンドウが出てきます。「右寄せ」をクリックすると右に寄ります。
これだと、テキストと画像が近すぎて、圧迫感があり読みにくさも感じます。
余白の設定を行います。

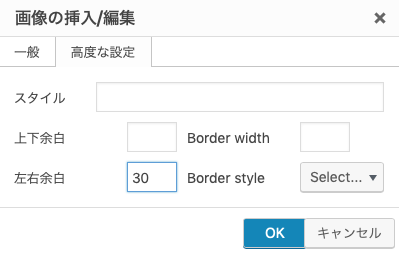
「画像」をクリックし、「画像の編集/挿入」をクリックします

左右余白に「30」と入力。
(この数値は、サイトをブラウザで確認しながら決定してください)

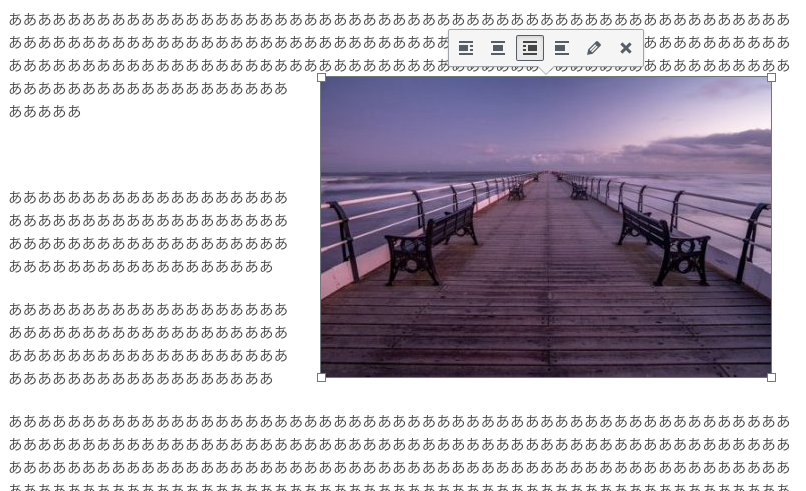
左右に30ピクセル分余白ができました。
上のつまっているのが気になるのでそこを調整していきましょう。

上が少し詰まっている感じがするので、今度は「上下余白」に「10」と入力します。

素晴らしい。かなり見やすくなりました。
画像は、文章の内容を読者にイメージしやすく伝える強力なツールです。テキストとのバランスで余白を設定して、読者が読みやすいサイトを作っていきましょう。
まとめ
環境を整えることで記事の執筆がかなり捗りますので、設定をして使いこなしていきましょう。