
今回は、AFFINNGER5に「Invisible reCaptcha」を設定していく方法を紹介していきます。
Invisible reCaptcha
こちらはスパム対策となります。
スパムと思われるアクセスを侵入される前にブロックしてくれます.
似たものにAkismetというプラグインがあります。
これは、WordPressに最初から入っているものです。
なぜこれをお勧めしないかというと、
こちらは一旦侵入させてから
スパムかどうか判断する
スパム認定しても、隔離するだけで削除してくれないので
その分容量を圧迫します。
手動で消さないといけないので面倒なところが、デメリットです。
さらに
Akismetは商用利用禁止です。
有効化の手続きを進めていくと
・サイトに広告はありません ・サイトで商品やサービスを販売していません ・サイトでビジネスを宣伝していません
というところにチェックを入れる必要があります
なので、そういったことに縛られない「reCaptcha」がおすすめ

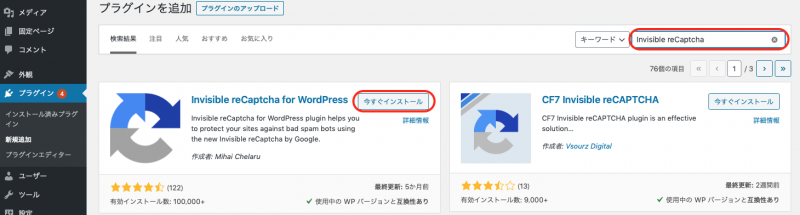
「プラグイン」>「新規追加」から「Invisible reCaptcha」を検索し、
「今すぐインストール」>「有効化」をクリックします。
このプラグインは有効化するだけでは機能しません。
リキャプチャはGoogleが提供していますので、グーグルのサイトで設定します
https://www.google.com/recaptcha/about/

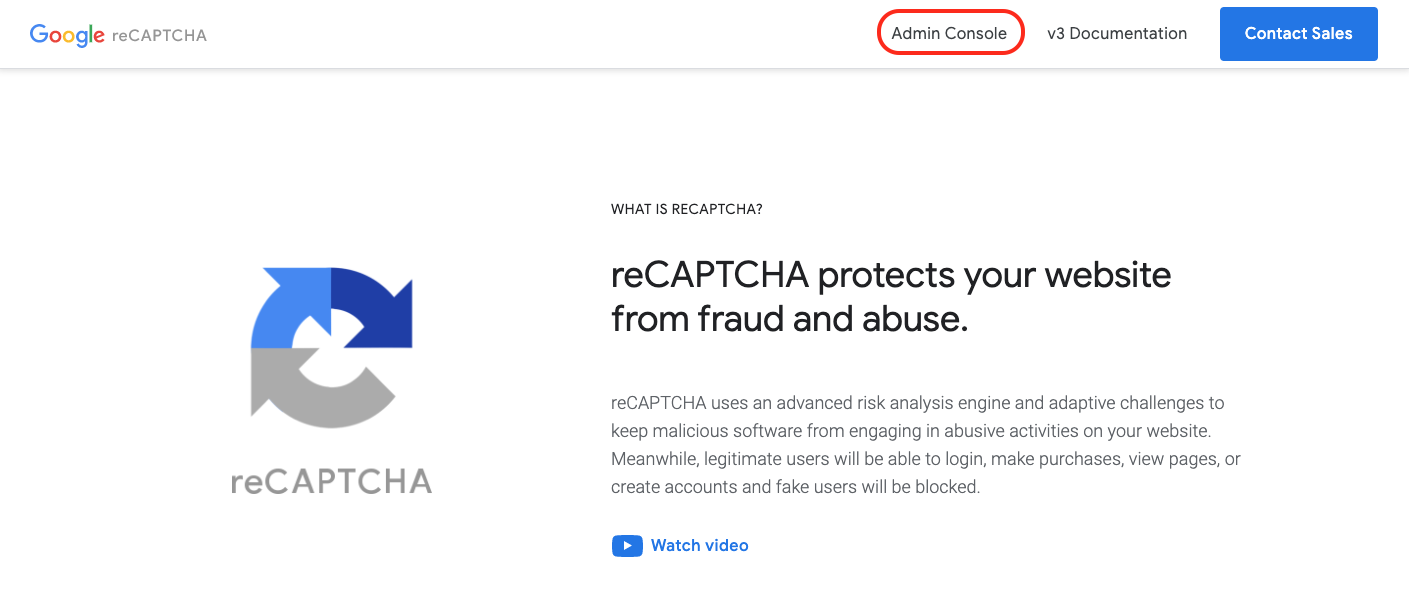
Googleリキャプチャのサイトにアクセスします。
右上の「Admin Console」をクリックします
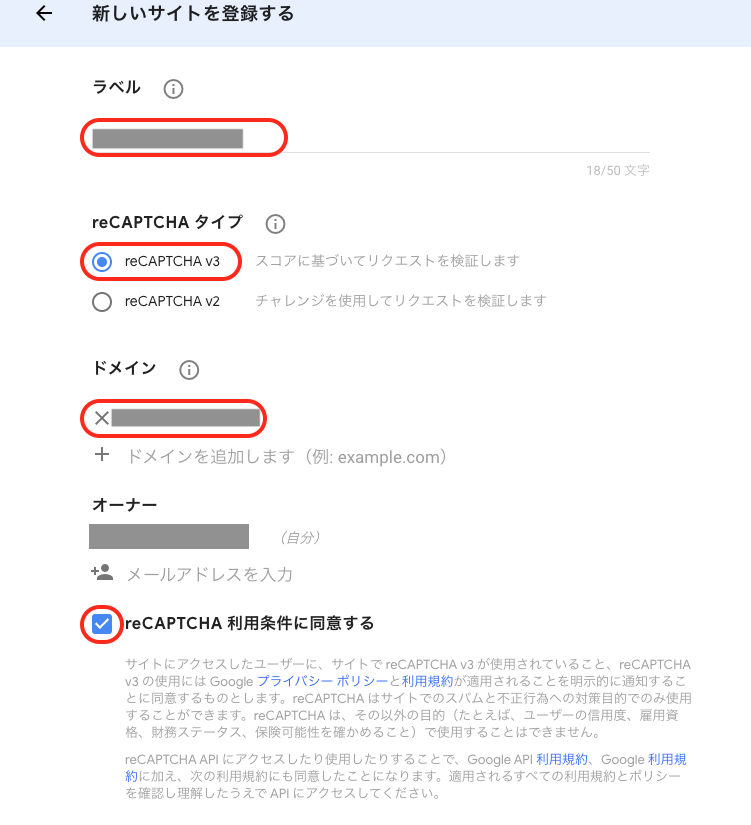
そうすると新しいサイトを登録するサイトになります。

【ラベル】ですが、わかりやすい名前にします。
私は、そのままドメインにします。
【reCAPTCHAタイプ】は「V3」の方が最新版ですのでそちらを選びます
【ドメイン】を追加していきます。
【reCAPTCHA利用条件に同意する】にチェックを入れます
Google プライバシー ポリシー
Google API 利用規約
Google 利用規約

【アラートをオーナーに送信する】はチェックを入れたままでOKです。
設定にエラーが出たり、不審なアクセスが大量に発生した場合にアラートが届くようになります。
「送信」をクリックします。

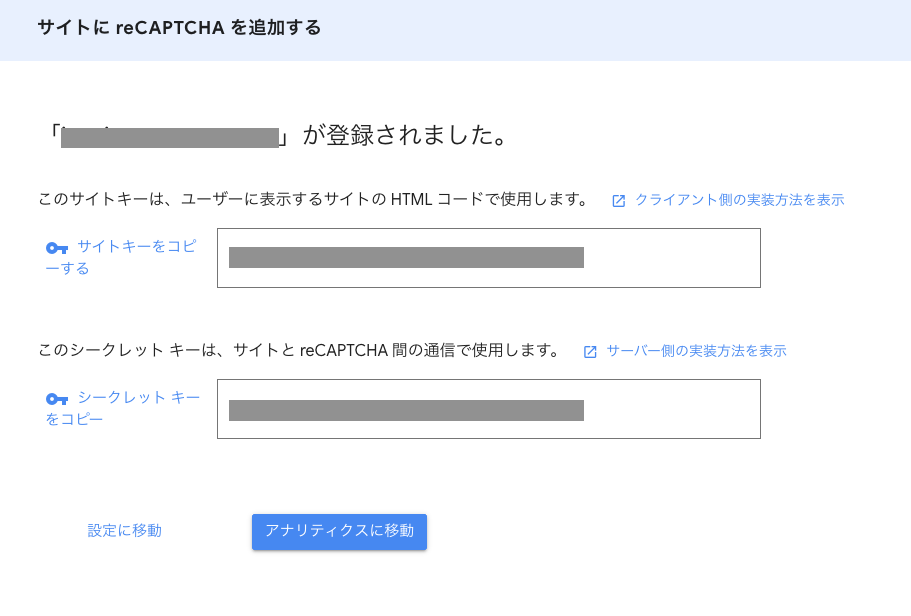
登録されました。
プラグイン「Invisible reCAPTCHA」に登録
こちらの「サイトキー」と「シークレットキー」を先ほどインストールしたプラグインに登録をします。

管理画面>設定>Invisible reCaptchaと進みます。
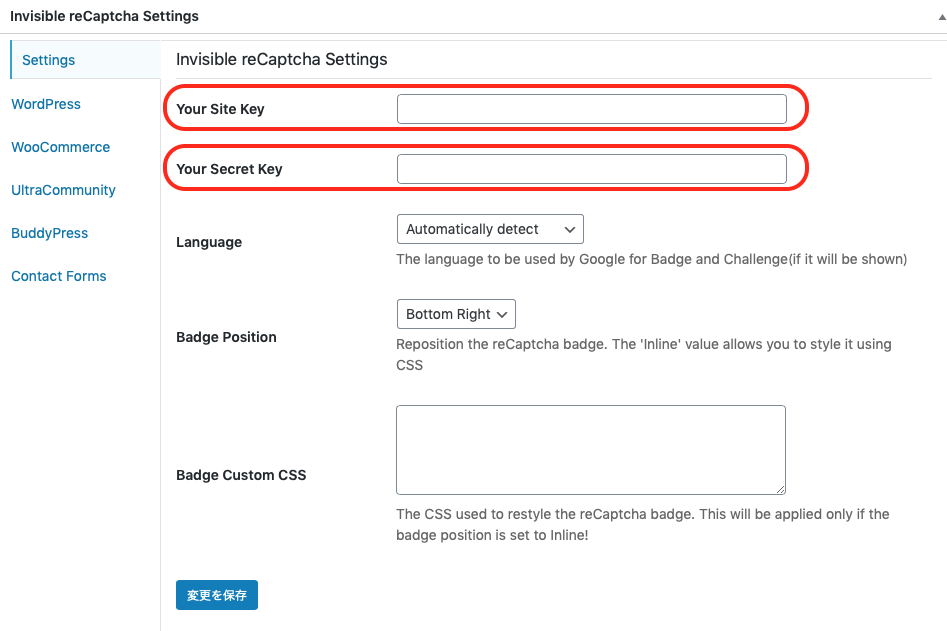
設定画面になりますので先ほどの「サイトキー」と「シークレットキー」をこちらにコピーします。

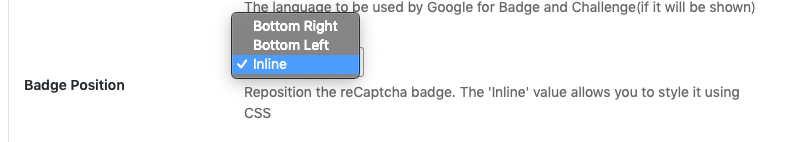
バッジポジションは「InLine」にします。
なぜ他の2つがダメかというと、「Bottom Right」とは画面右下に

このマークが右下に表示されます。
ページの上へ行くボタンと被ってしまうことがあるからです。
「Bottom Left」も同じようなことです。
基本的には「In Line」でいいです。
「変更を保存」をクリックします。

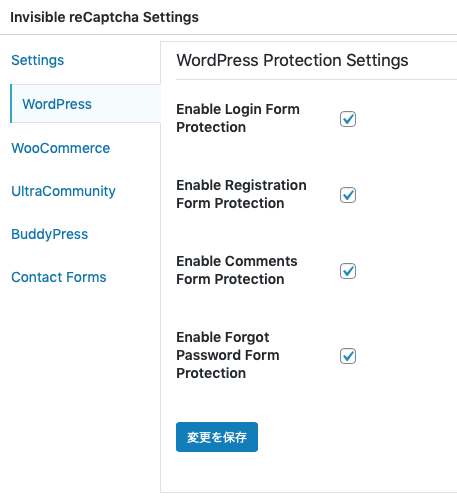
このままでは保護がされていませんので「WordPress」から設定していきます。
すべてチェックを入れたら「変更を保存」
具体的には、ログイン画面やコメントフォームが保護されます。

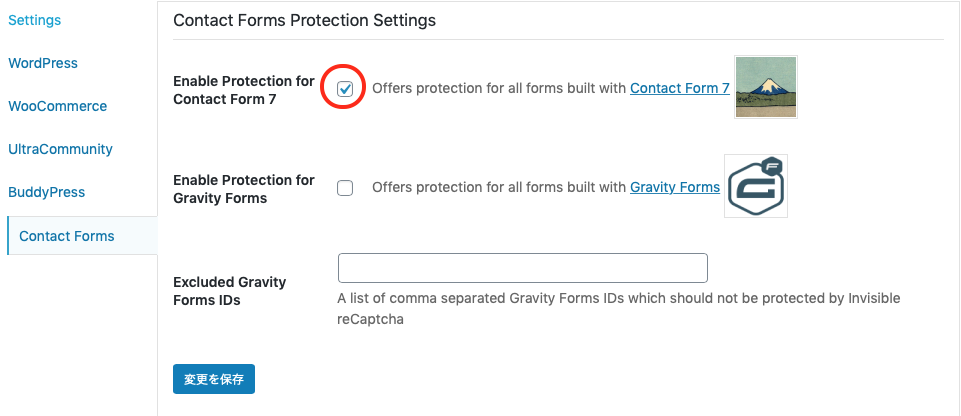
次に「コンタクトフォーム」
こちらはお問い合わせフォームになります。
上にチェックを入れて「変更を保存」
まとめ
これでリキャプチャの設定は完了しました。
ぜひ設定してみてください。