
サイトマップを作りたい人「読者が自分のサイトを訪れた時に、見たいコンテンツがわからなくて離脱されるので、サイトをわかりやすく理解してもらえる方法を知りたい。希望するコンテンツに到達しやすくするためのサイトマップの作り方を知りたい。」
Contents
サイトをわかりやすく示すには「サイトマップ」を作る
サイトを訪れた人にわかりやすくコンテンツを示すには、サイトマップを作成します。
なぜなら、サイト内のコンテンツが、一目でわかるからです。
具体的には、読者は、自分の知りたい情報を探しています。せっかく訪れた読者が、求めている解決策を提示してくれるコンテンツが見つからなければ、離脱してしまいます。そんな時に、サイトマップがあれば、読者のユーザビリティーが向上し、目的のコンテンツを見つけてもらえやすくなるでしょう。
サイトマップ作成プラグイン「PS Auto Sitemap」
サイトマップには、2種類に分かれます。
HTMLサイトマップ
ユーザー向けのサイトマップです。
XMLサイトマップ
Googleなどの検索エンジンにクロールしてもらうためのサイトマップ
今回の記事は、HTMLサイトマップの解説になります。
「PS Auto Sitemap」のインストール

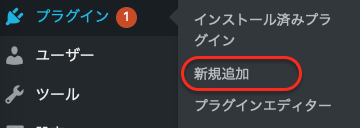
「プラグイン」>「新規追加」

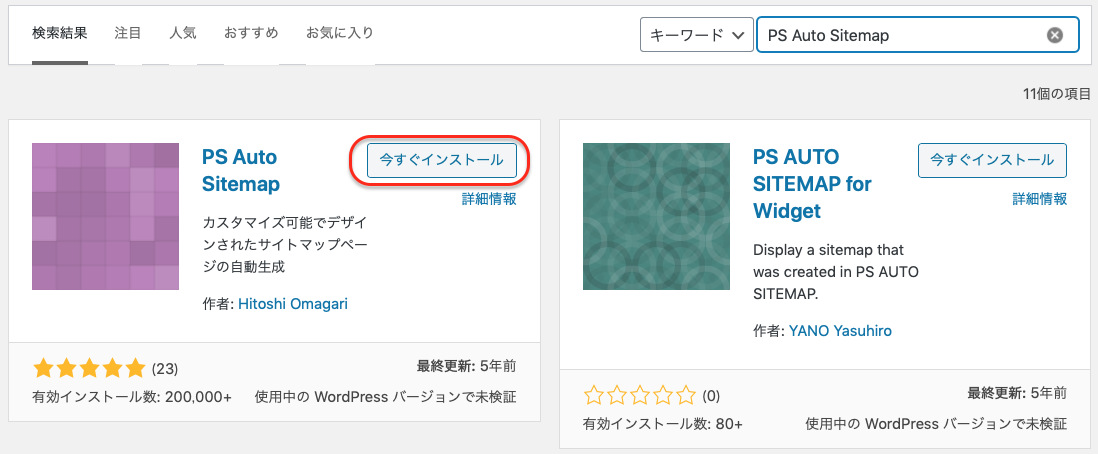
「PS Auto Sitemap」を検索し、「今すぐインストール」「有効化」
これでWordPressに「PS Auto Sitemap」を設置することができました。
このままでは利用できませんので設定をしていきます。

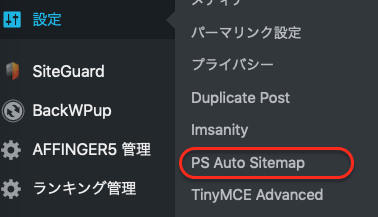
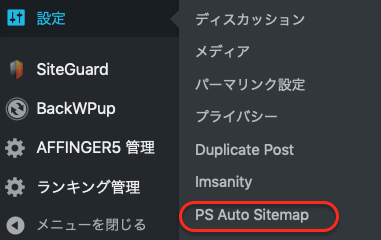
「設定」>「PS Auto Sitemap」

↑特に変更しなくても大丈夫です。

下の方にスクロールしていくと、
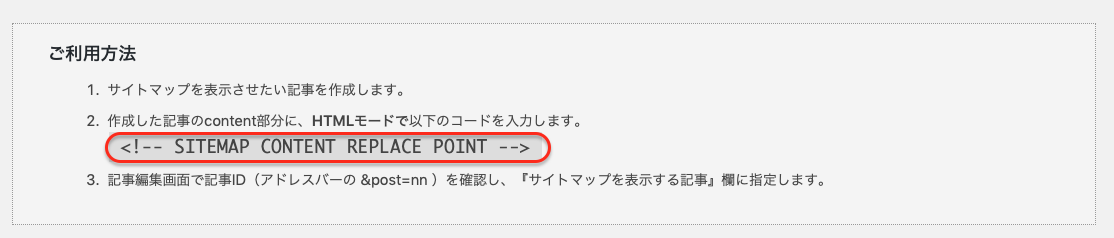
【ご利用方法】『2.作成した記事のcontent部分に、HTMLモードで以下のコードを入力します。』に記載のあるコードをコピーします。
次に、サイトマップを表示させるために、固定ページに作っていきます。

「固定ページ」>「新規追加」

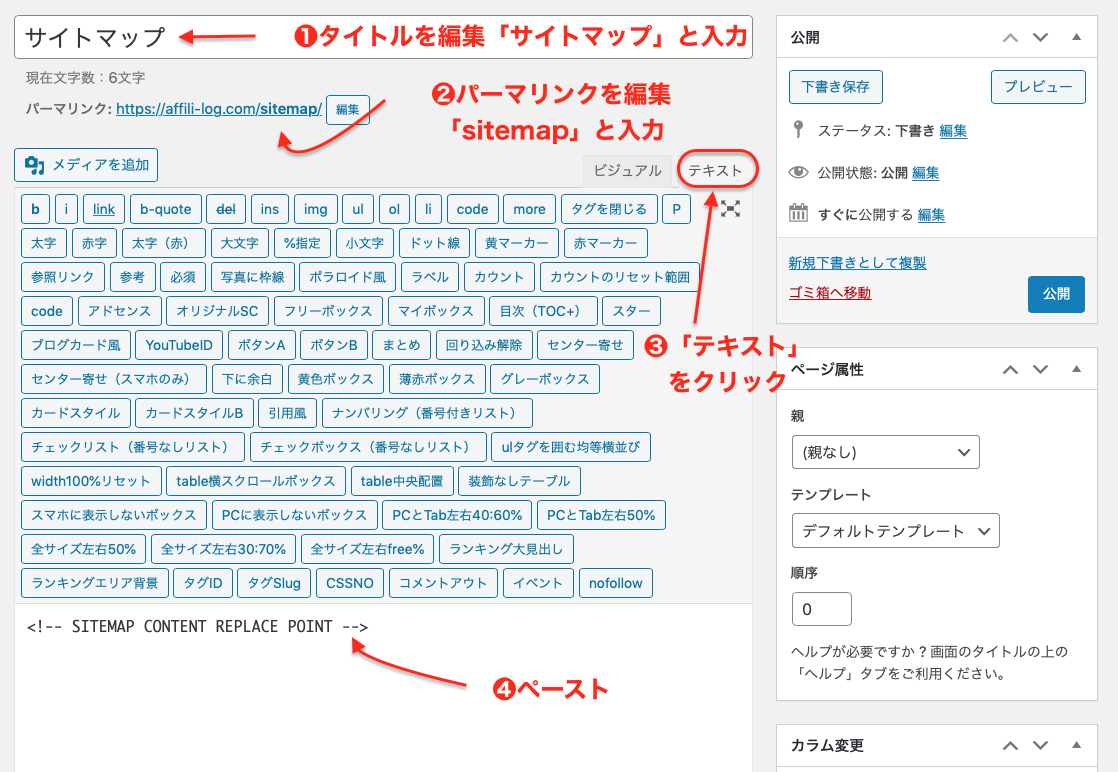
❶タイトルはサイトマップとしました。
❷パーマリンクの編集は「sitemap」とします
❸テキストタブにします。(ビジュアルですと、❹のペーストがコードとして記述されません)
❹先ほどコピーしたコードをペーストします。
「公開」をクリックします。
そのままアドレスバーをクリックします。
![]()
”post=〇〇”の数字の部分をコピーします
「PS Auto Sitemap」にこの数字を設定します。
この数字は、「ページID」と言います。

「設定」>「PS Auto Sitemap」

【サイトマップを表示する記事】に先ほどコピーした数字をペーストします。
最後に忘れず、「変更を保存」をクリックします。
設定は以上です。
サイトマップをサイトに設置していき完了です。
まとめ
サイトマップは簡単に作成できますし、ユーザビリティ向上にも繋がりますので、ぜひ設定してみてください。