
という場合の方法をご紹介します。
Contents
Instagramを表示させるプラグイン「Smash Balloon Social Photo Feed」
サイトにInstagramの投稿を表示したい時に、便利なプラグインです。
インストールから、設定までを解説していきます。
Smash Balloon Social Photo Feedのインストール

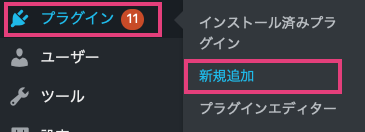
プラグイン>新規追加

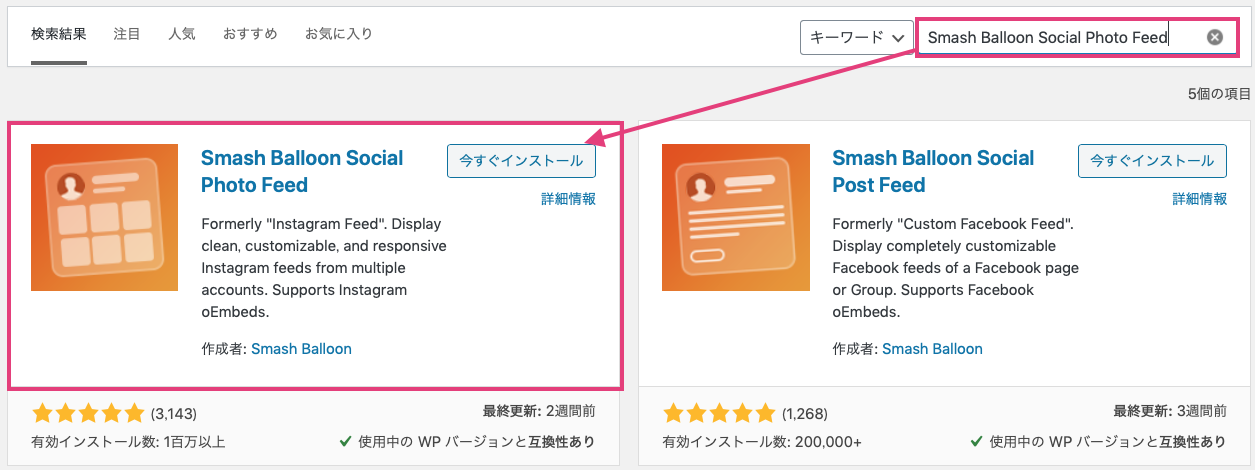
Smash Balloon Social Photo Feedを検索して、
今すぐインストール

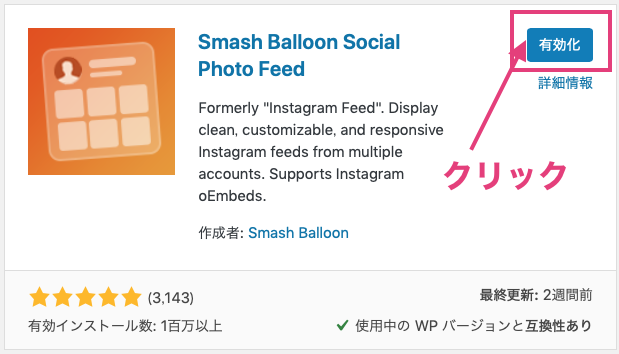
有効化

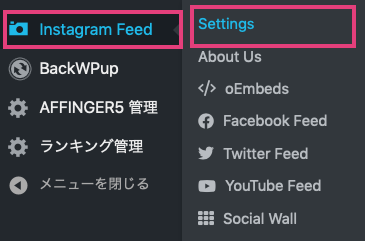
左メニューから
Instagram Feed> Settings


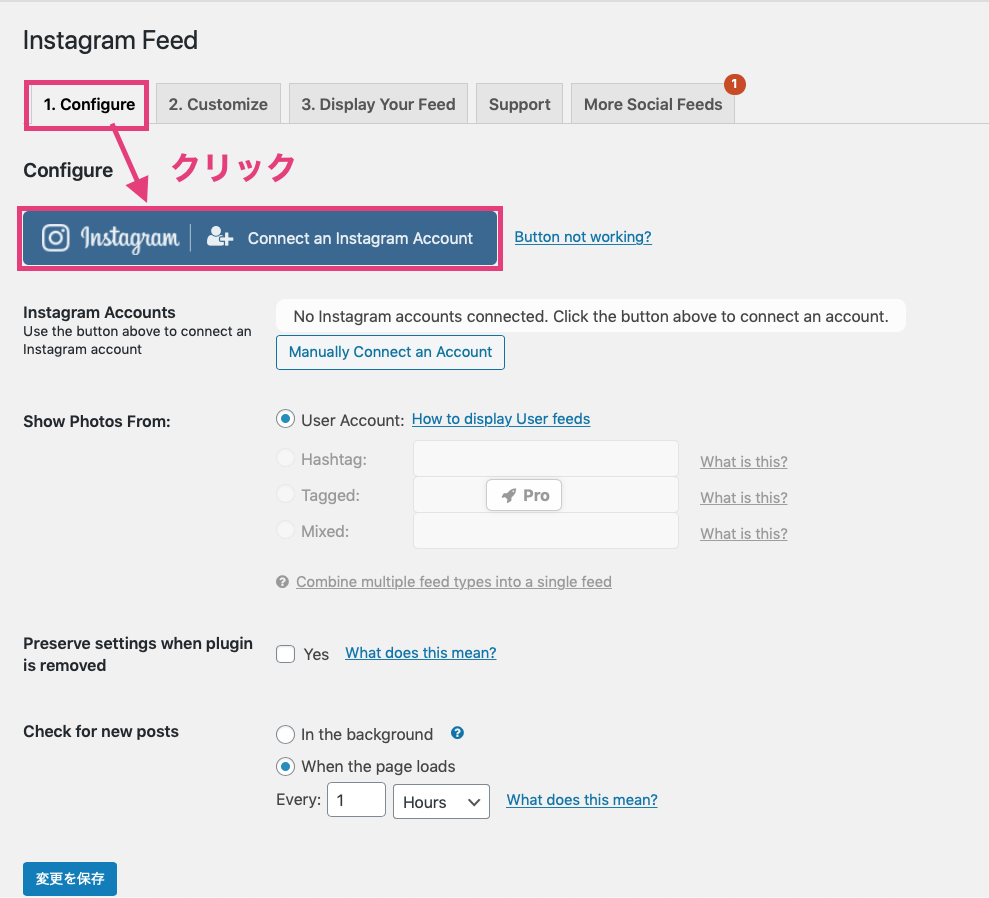
Configureから、Instagramの連携ボタンをクリックします

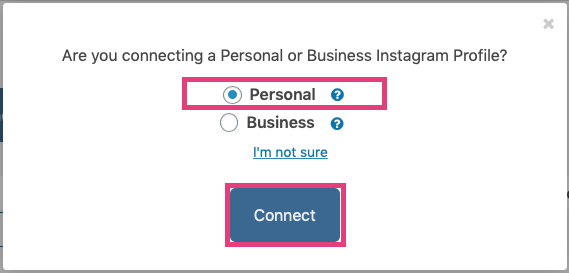
個人またはビジネスかを問われますので、該当する方を選んで、接続します。

ログインします。

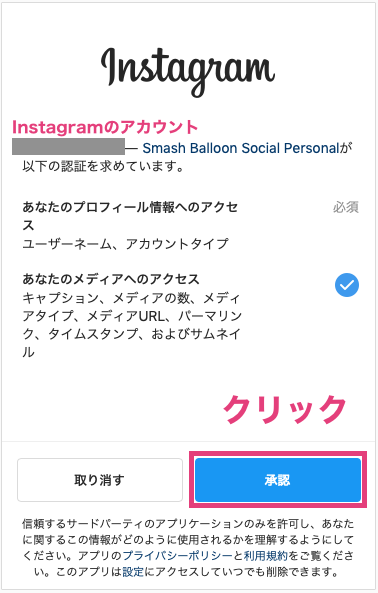
確認画面が出てきますので、承認をクリックします

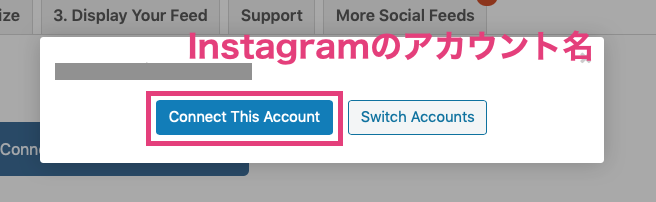
このアカウントに接続ボタンをクリックします

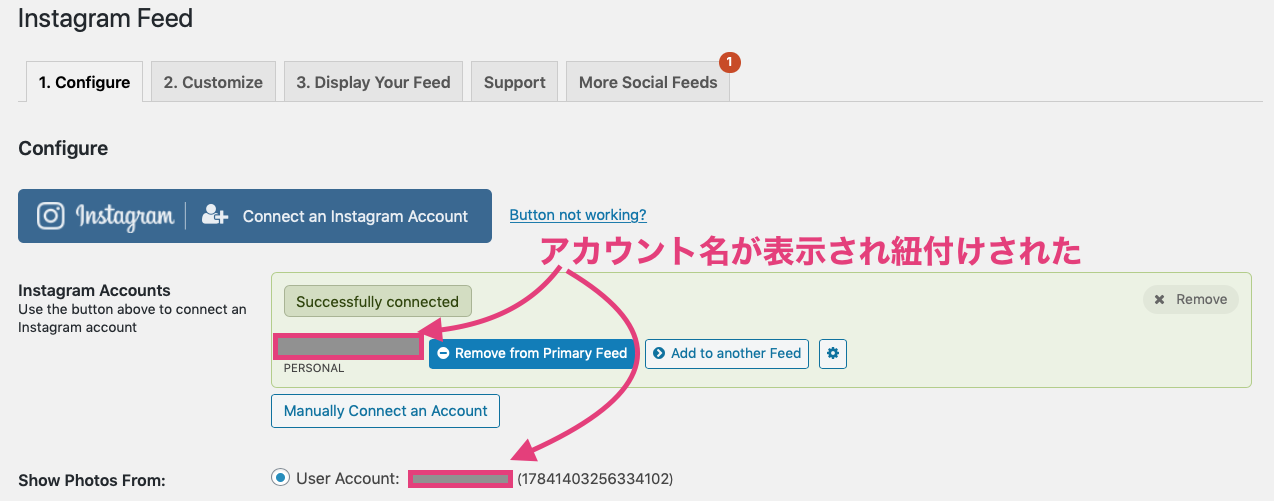
接続が成功しました
ホームページにInstagramを設置する
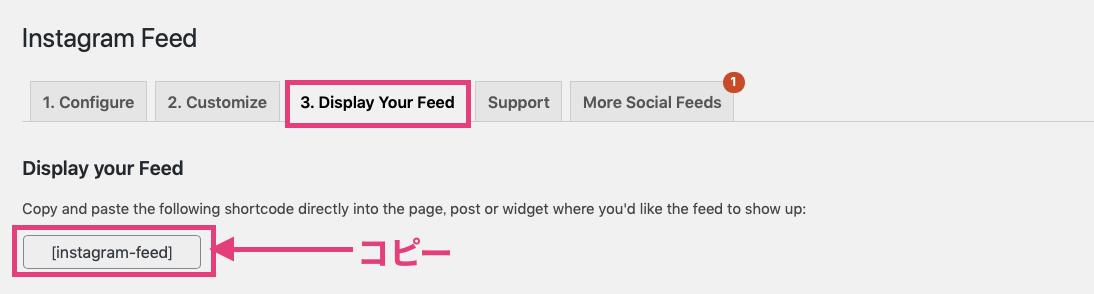
Display your Feedタグを選択します。

写真を表示させるコード[instagram-feed]をコピーします
今回はヘッダー画像エリア下のウィジェットに表示させてみたいと思います。

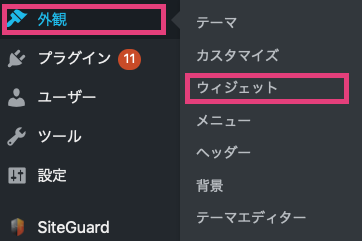
外観>ウィジェット

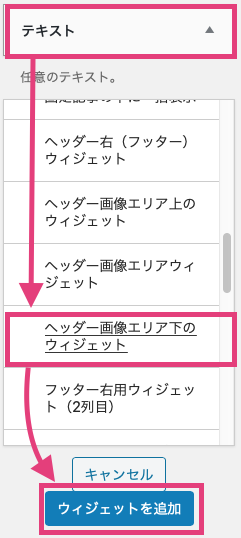
テキスト>ヘッダー画像エリア下のウィジェットを選択して、追加する

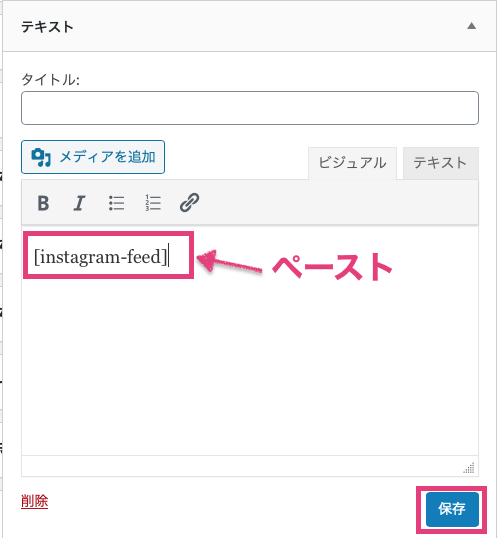
ショートコードを貼り付けます。

するとこのように、貼り付けることができます。
Instagram Feedのカスタマイズ
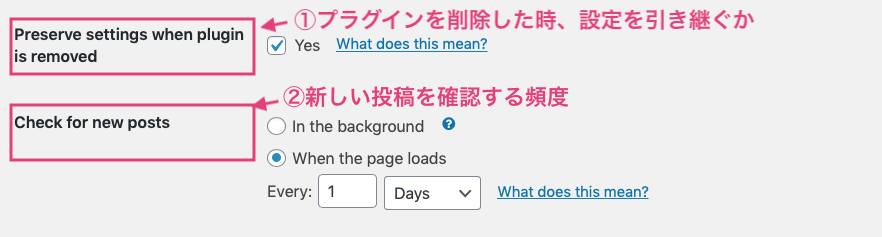
1.configureタブの設定

Preserve settings when plugin is removed
不具合などでプラグインを削除し、再インストールする場合、チェックそ入れておくと設定を引き継ぐことができます。
Check for new posts
新しく投稿された画像をホームページに反映させるためにチェックする間隔を設定します。
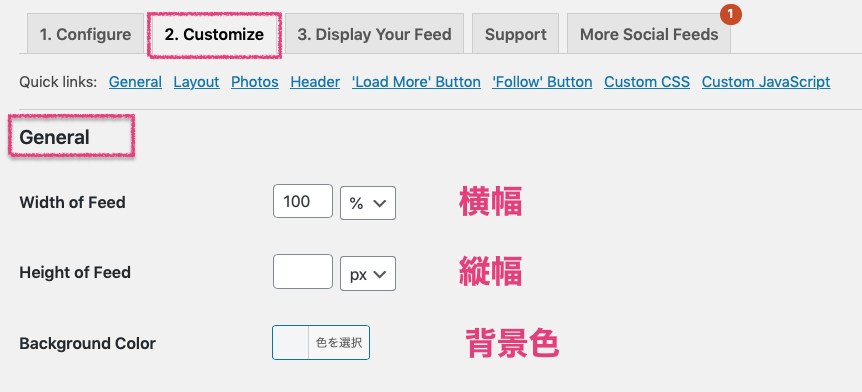
2.Customizeタブの設定
General

Width of Feed
埋め込み画面の横幅
Height of Feed
埋め込み画面の高さ
Background Color
埋め込み画面の背景色
埋め込みしたInstagramを表示する幅と高さを%とpxで指定できます。%は画面に対しての割合です。
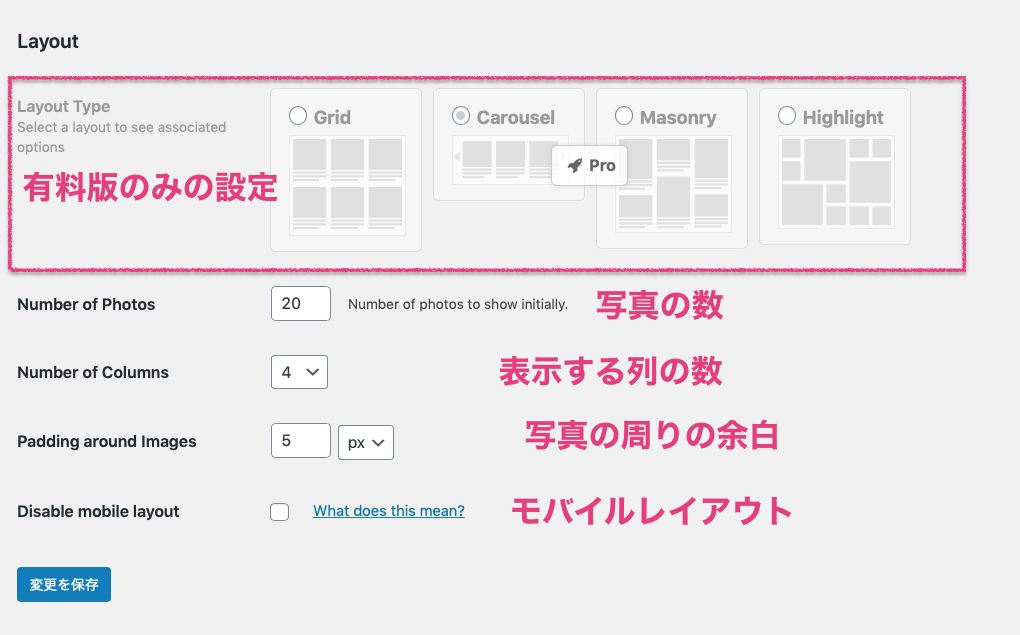
Layout

Number of Photos
表示する写真の数
Number of Columns
表示する写真の数
Padding around Images
写真の周りの余白
Disable mobile layout
モバイルレイアウトを有効・無効にする
モバイル表示は画像を縮小して表示します
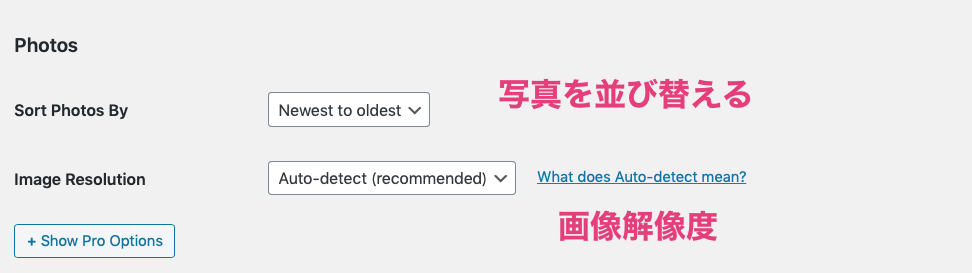
Photos

Sort Photos by
画像を並び替える

- 新しいのから古いの
- ランダム
Image Resolution
画像解像度

Photo Hover Style/Carousel

Photo Hover Style
写真にマウスを合わせた時の挙動設定
Carousel
写真んをスライド表示
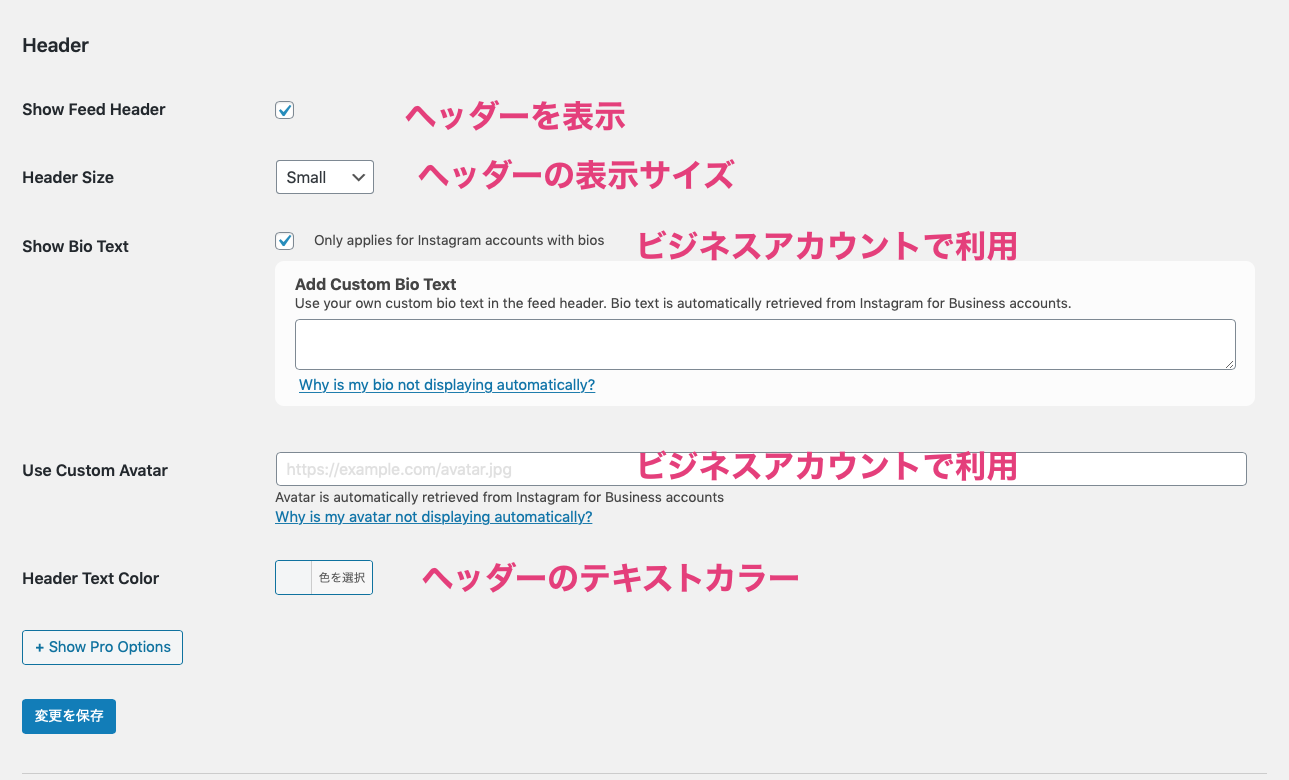
Header

Show Feed Header
ヘッダーの表示
Header Size
ヘッダーサイズ
Show Bio Text
プロフィールを表示 チェックを外すと自己紹介文が非表示になる
Use Custom Avatar
Header Text Color
ヘッダーテキストカラー
Caption/Likes & Comments/Lightbox Comments

Load More Button

画像一覧の下に出るボタンの設定です

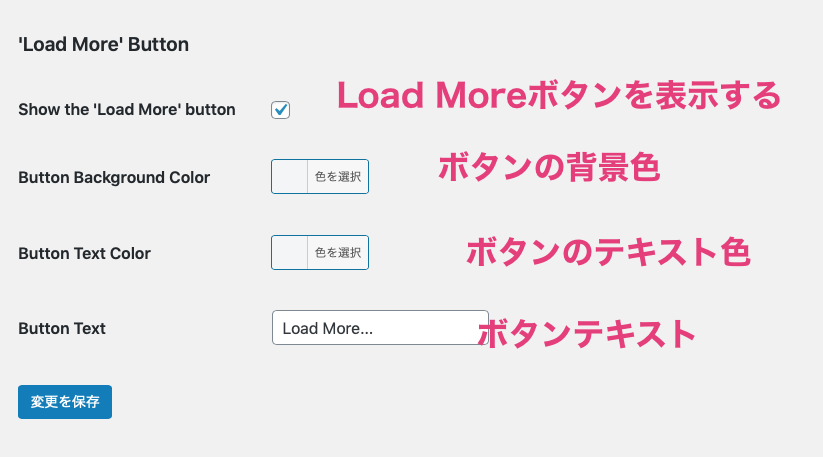
Show the ‘Load More’ button
ボタンの表示非表示
Button Background Color
ボタンの背景色
Button Text Color
ボタンのテキスト色
Button Text
ボタンの文字列を変更
‘Follow’ Button

画像一覧の下に出るフォローボタンの設定です

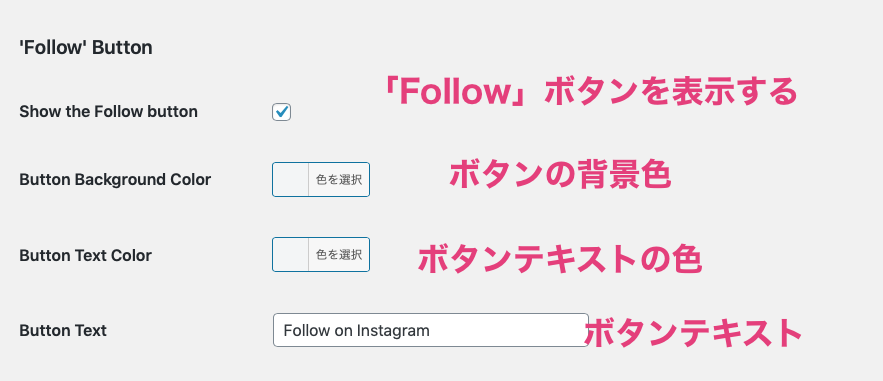
Show the Follow button
フォローボタンの表示非表示
Button Background Color
ボタンの背景色
Button Text Color
ボタンのテキスト色
Button Text
ボタンの文字列を変更
Post Filtering/Moderation

Post Filtering
フィルター機能を使って、指定した単語やハッシュタグで優先して表示、または非表示することができる
Moderation
特定の画像を非表示、特定のユーザーをブロック
3.Display Your Feed
標準のショートコード以外にカスタマイズしたショートコードを使用できます。

まとめ
Smash Balloon Social Photo Feedの使い方については以上です。
サイトにInstagramを表示させたい場合の参考にしてみてください。